В этом уроке мы создадим игру простого и казуального жанра - IO. IO-игры - лучший жанр для начинающего разработчика это узкое направление в многопользовательских онлайн-играх, отличающееся упрощенным «песочным» геймплеем и огромной массовкой игроков, сосредоточенной в рамках единой локации («комнаты», room). Название этого класса игр произошло от Интернет-домена .io (Индийский Океан), на котором выкладывались пионеры жанра, например, agar.io и diep.io. Для начинающего разработчика такие игры интересны несложной технической реализацией и интуитивным построением геймплея в плане дизайна и поиска баланса. Но для упрощения мы сделаем вариант одиночной игры. И так:
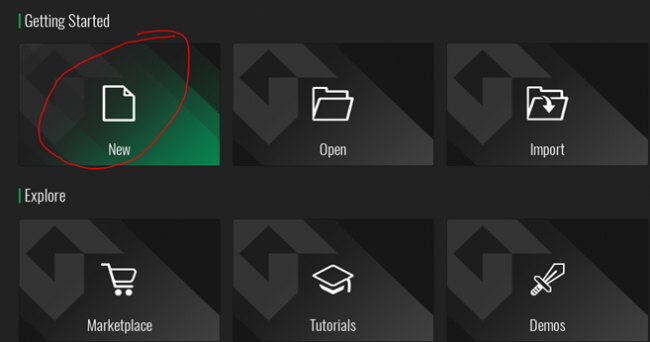
Запускаем наш Game Maker Studio 2. Перед нами будет стартовое меню, нажимаем "New", что значит "Новый", для создания нового проекта:

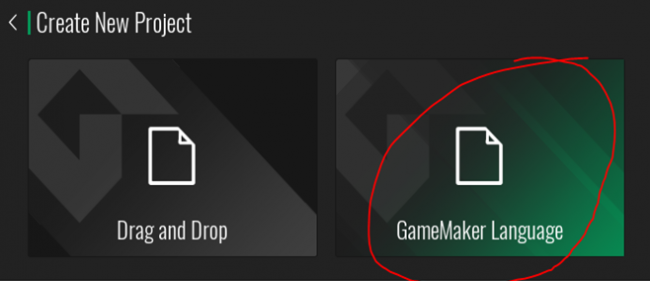
И появится следующий выбор:

Движок GMS2 позволяет создавать игры на своем языке программирования GameMaker Language (GML) либо вообще без написания кода, то есть собирать игру как бы из логических блоков (Drag and Drop). Я бы рекомендовал учиться сразу писать код. Конкретно в этом уроке я буду объяснять работу именно проектов на основе кода, т.е. выбираем второй вариант. Ну а далее вы выбираете место, где будете сохранять своей проект и дадите ему имя.
Готовим ресурсы для игры
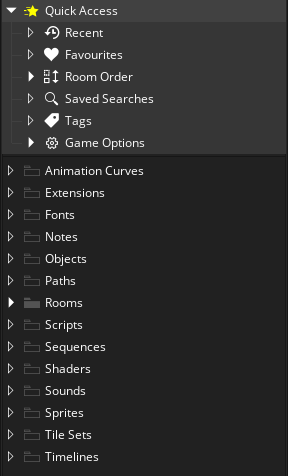
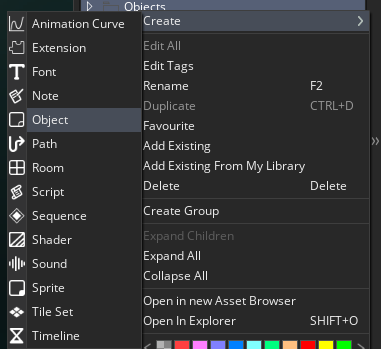
Сейчас нам необходимо будет подготовить ресурсы для игры. Для этого заходим в меню справа и видим вот такой список:

Нам нужны будут спрайты(Sprites), объекты(Objects) и пока одна комната(rooms), которая у нас создана автоматически.
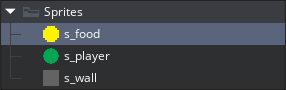
Понадобится спрайт игрока, спрайт еды, и спрайт стены, можно нарисовать все во внутреннем редакторе, можно нарисовать во внешнем – (например) paint. Я буду рисовать спрайт игрока 64 на 64, спрайт стены 64 на 64 и спрайт еды 8 на 8.

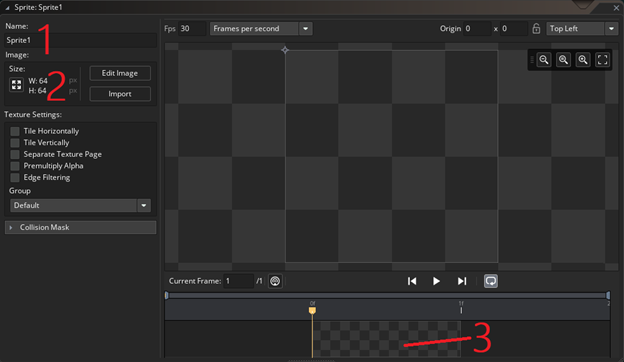
После создания спрайта мы увидим настройки спрайта:

1. Название спрайта, поставим s_player
2. Размер спрайта, этот оставляем как есть
3. Редактор спрайта, нажимаем на него 2 раза и зайдем в редактор.
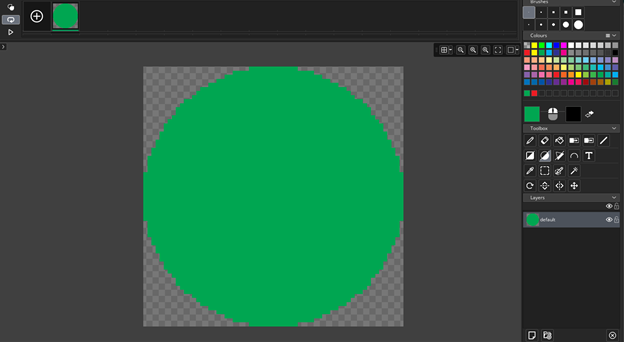
Перед нами внутренний редактор спрайтов, я нарисую схематически круг, и это будет наш персонаж – игрок.

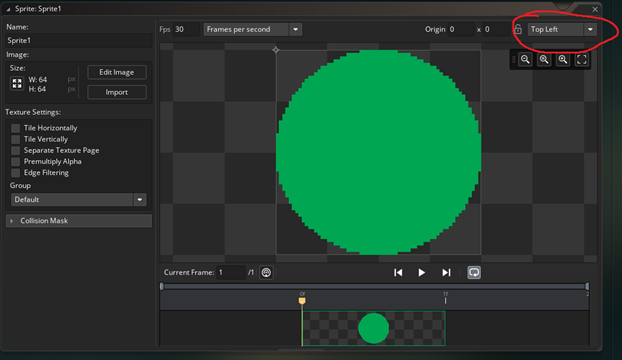
Возвращаемся обратно и видим следующее:

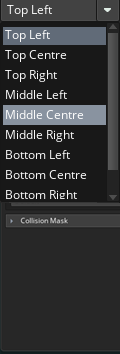
Где выделено красным, это начало координат спрайта, у персонажа выставим на Middle Centre:

Таким же образом рисуем спрайт еды, пусть он будет желтый, меняем размер спрайта на 8x8 и у него тоже ставим начало координат на Middle Centre и еще рисуем 64 на 64 серый квадрат – это будет стена, у него не меняем начало координат.
В итоге у нас должно получиться что то такое:

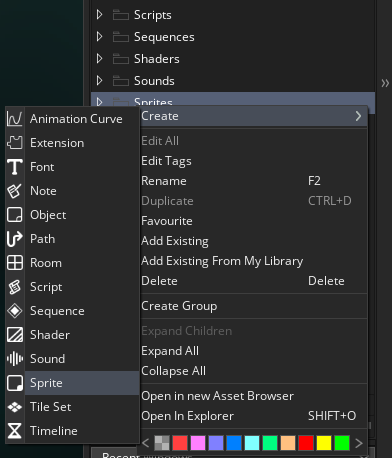
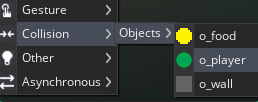
Теперь возвращаемся к меню справа, ищем папку Object и создаем объект игрока, стены, еды и объект контроля:

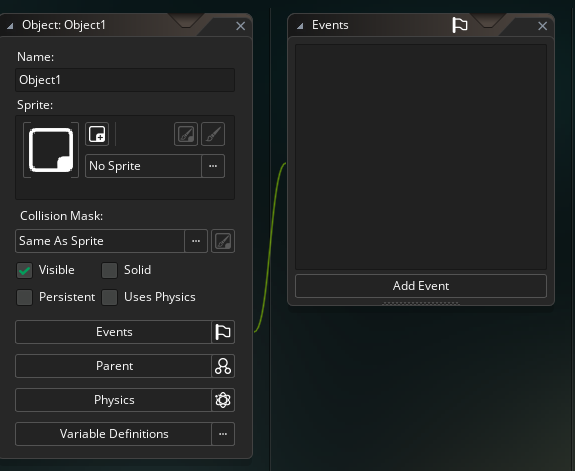
Перед нами будет окно настроек объекта:

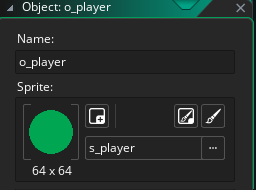
В поле Name указываем имя, o_player. Нажимаем на поле No Sprite и выбираем наш спрайт игрока. Все объект игрока создан.

Теперь нужно чтобы он умел шевелиться, также он должен иметь переменную массы, когда мы будем перемешаться по комнате и есть пищу – наш кружок будет расти.
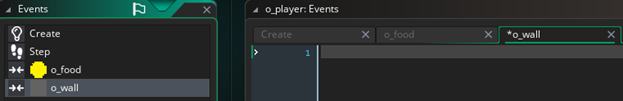
В GMS2 вся логика игры основана на событиях объектов, то есть при определенных событиях прописанных в объекте, выполняются прописанные нами действия. Есть основные события, это событие создания, выполняется при создании объекта, событие шага и рисования, выполняются каждый шаг в игре(об этом позже), событие рисования для того чтобы отрисовывать спрайты, интерфейс и тд. , событие столкновений будет происходить каждый раз когда один объект сталкивается с другим и событие Уничтожения срабатывает когда объект будет уничтожен.
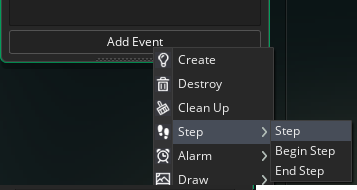
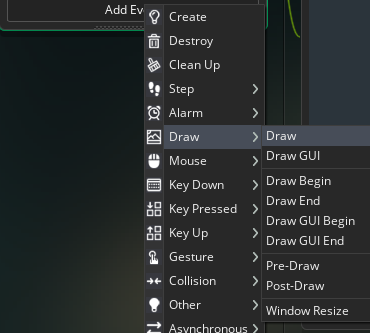
Заходим в меню Add Event и выбираем Step то есть Шаг – код который выполняется каждый шаг в игре, за одну секунду в игре происходит 60 шагов.

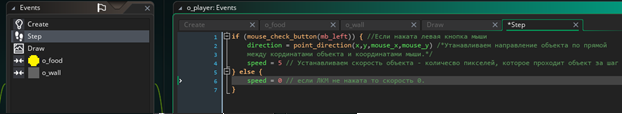
У нас появится редактор где мы можем начать писать код, пропишем чтобы наш кружок следовал за мышкой при нажатии ЛКМ:

Этот код будет заставлять объект следовать за мышкой. Мы прописали чтобы каждый шаг, 60 раз в секунду, игра проверяла нажата ли ЛКМ, если да то поменять направление движения объекта по прямой-направленной к координатам мыши, и если мышка не нажата мы устанавливаем скорость 0.
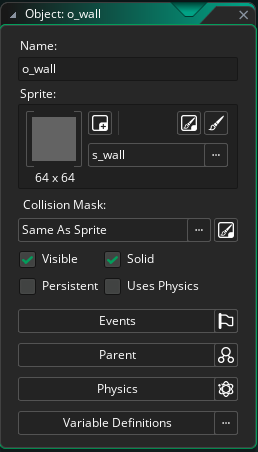
Теперь создадим объект Стены:

Ему не нужно создавать события(Events). Главное поставить галочку что он твердый(Solid)
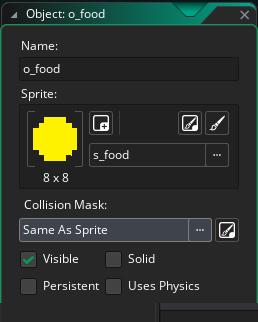
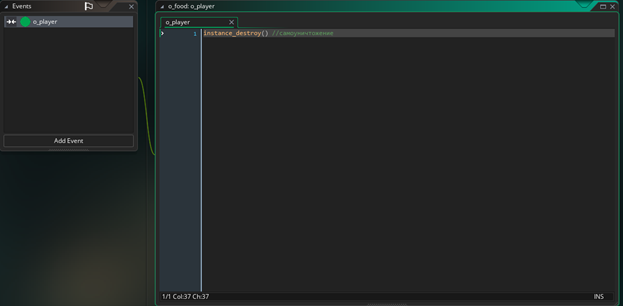
Теперь создадим объект еды, все тоже самое:

Твердым его делать не нужно. В событиях создадим ему событие столкновения с o_player и пропишем строчку самоуничтожения:


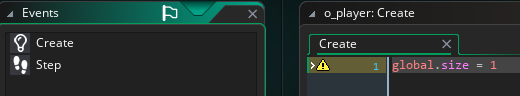
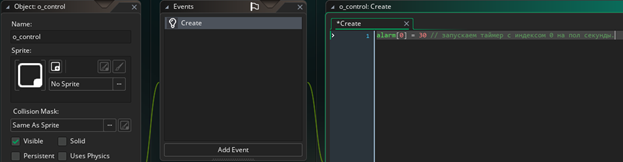
Вернемся к объекту игрока. Добавим событие Create и создадим там глобальную переменную size (Размер). В движке есть несколько типов переменных, Глобальные – действуют по всей игре, к ним можно обращаться и менять их с любой комнаты и с любого объекта, локальные переменные обычно инициализируются в событии создания и используются внутри объекта, но к ним можно получить доступ из вне, но только в той же комнате, но это нам сейчас не понадобится.
И так Create – выполняется только 1 раз при создании объекта.

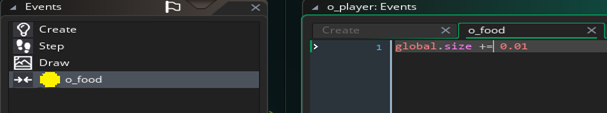
Создадим события столкновения с едой и там будем прибавлять 0.01 к размеру.

И создадим пустое событие столкновения со стеной. Это нужно чтобы движок обрабатывал столкновение, иначе он будет просто игнорировать столкновение.

Создадим последний объект – o_control
Он будет создавать еду на карте:
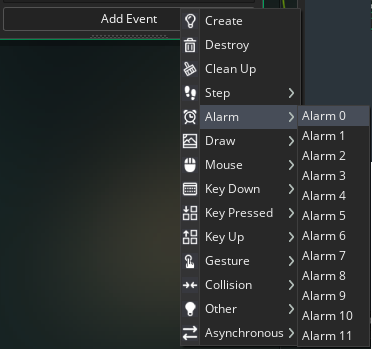
Добавляем событие Create и запустим таймер.

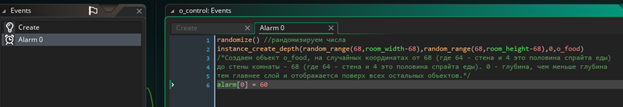
Создадим событие таймера с индексом 0 и пропишем там случайное создание еды в рамках комнаты с учетом стен вокруг нее и будем запускать таймер сначала каждую секунду.


Alarm[] – один из изначально заданных локальных переменных каждого объекта, alarm – таймер, срабатывает после указанного количества шагов, и запускает событие. Есть и другие такие переменные, например direction – направление, speed – скорость, x и y координаты и множество других.
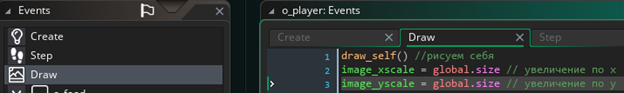
Вернемся к объекту игрока, и создадим событие Draw
В нем пропишем рисование спрайта игрока с увеличением размера в зависимости от глобальной переменной size


Draw_self() говорит что нужно рисовать себя
Image_xscale и yscale увеличивают изображение и сам объект в зависимости от переменной размера.
Теперь расставим все что мы сделали по комнате.
Точнее нам нужно сделать стену вокруг комнаты, поставить в нее объект игрока и объект контроля и попробуем запустить проект.
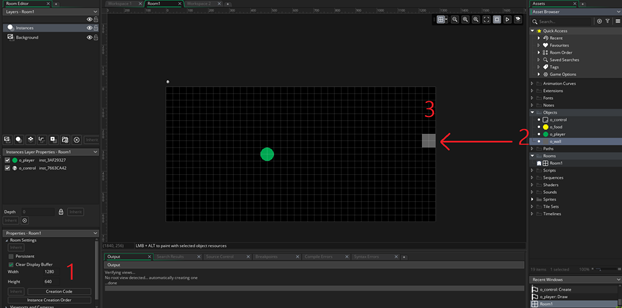
Заходим в комнату:
![]()
Видим окно-редактор комнаты:

1. Установим размеры кратные 64, мне лично нравится 1280 на 640
2. Расставляем объекты, берем с меню и отпускаем в комнате в 2 берем в 3 отпускам.
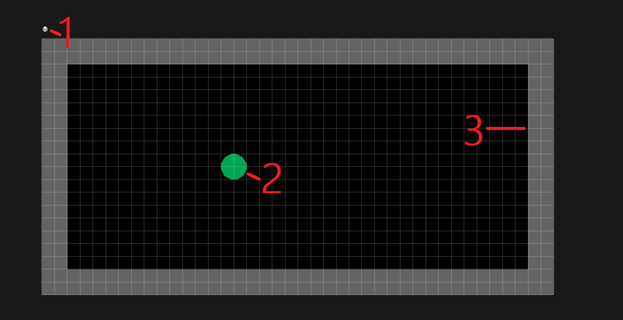
У меня получилось так:

1 – объект контроля
2 – объект игрока
3 – стена
Пробуем запустить и подождать какое-то время, попутно побегать нашим кружком.
Начало игры:

После минуты игры:

Как мы видим все работает, в следующем уроке можно увеличить комнату, сделать ИИ который будет кушать и пытаться охотиться за игроком и уменьшать скорость в зависимости от массы. На этом урок 1 закончен. Я прикрепляю исходник и исполняемый файл. Вы можете скачать и попробовать сами.
| Прикрепленный файл | Размер |
|---|---|
| GMS2Lesson1 - Игра.zip | 1.95 Мб |
| GMS2Lesson1 - Исходник.rar | 13.86 кб |




