
Язык программирования:
Javascript
Среда программирования:
Notepad++
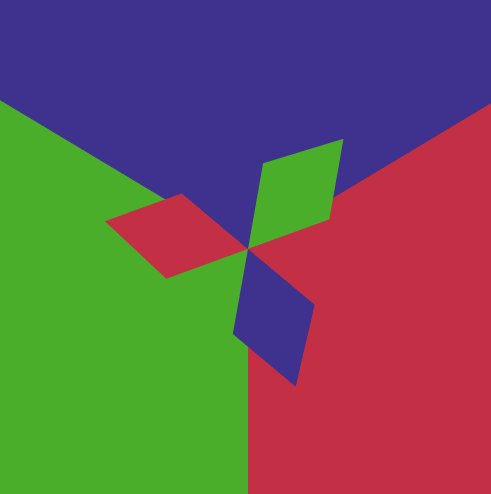
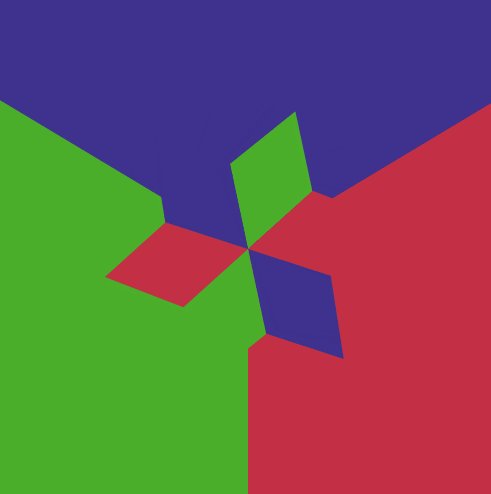
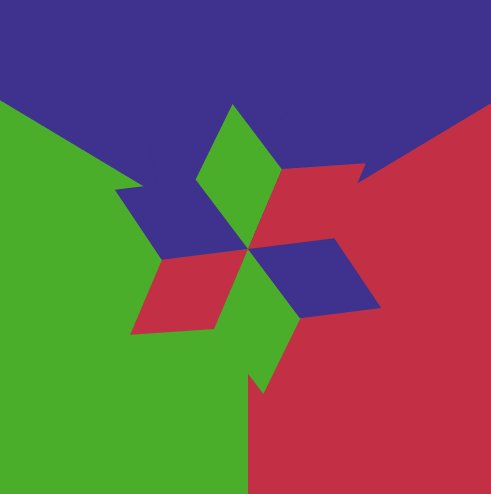
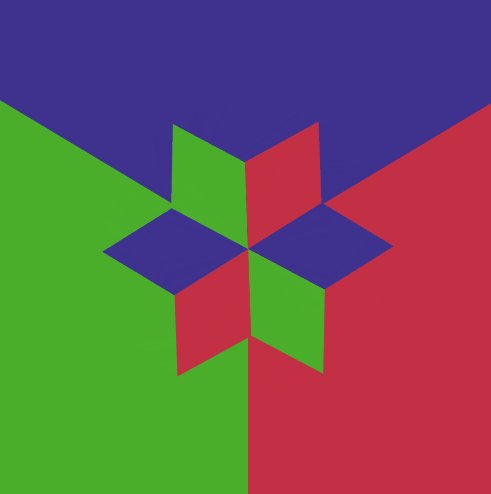
<html> <head> <meta charset="utf-8" /> </head> <body> <canvas id="tutorial" width="500" height="500"></canvas><br/> <button onclick="start()">start</button> <button onclick="stop()">stop</button> <script> let c = document.getElementById('tutorial'); let ctx = c.getContext('2d'); let x = 0; let y = 0; let offset = c.width/2; let phi = 0; let phiRad = 0; function rotate(x, y, alpha=undefined) // axis 1=x, 2=y, 3=z. 0=no rotation { if(alpha===undefined) return [x, y]; else return [x*Math.cos(alpha) + y*Math.sin(alpha) + offset, -x*Math.sin(alpha) + y*Math.cos(alpha) + offset]; } function drawBackground() //фон { ctx.beginPath(); ctx.moveTo(0, 0); ctx.lineTo(250, 250); ctx.lineTo(250, 500); ctx.lineTo(0, 500); ctx.fillStyle = "#4BAF2B"; ctx.fill(); ctx.beginPath(); ctx.moveTo(250, 250); ctx.lineTo(250, 500); ctx.lineTo(500, 500); ctx.lineTo(500, 0); ctx.fillStyle = "#C43045"; ctx.fill(); ctx.beginPath(); ctx.moveTo(0, 0); ctx.lineTo(0, 100); ctx.lineTo(250, 250); ctx.lineTo(500, 100); ctx.lineTo(500, 0); ctx.fillStyle = "#3F318F"; ctx.fill(); } function drawRotatable(color, angle) //для отрисовки ромба, применяя вращение к координатам { ctx.beginPath(); ctx.moveTo(250, 250); //ctx.moveTo(...rotate(250, 250, angle)); ctx.lineTo(...rotate(250-offset, 163-offset, -angle)); // -angle для вращения по часовой стрелке ctx.lineTo(...rotate(325-offset, 125-offset, -angle)); ctx.lineTo(...rotate(325-offset, 207-offset, -angle)); ctx.fillStyle = color; ctx.fill(); } function draw() //отрисовка 6 ромбов { phiRad = (++phi)*Math.PI/180; //для вращения ctx.clearRect(0, 0, 500, 500); drawBackground(); drawRotatable("#4BAF2B", phiRad); //0 drawRotatable("#C43045", phiRad + 1.047); //60 drawRotatable("#3F318F", phiRad + 2.094); // 120* = 2.094 drawRotatable("#4BAF2B", phiRad + 3.141); // 180 drawRotatable("#C43045", phiRad + 4.188); // 240 drawRotatable("#3F318F", phiRad + 5.235); // 300 Idint = requestAnimationFrame(draw); } //для анимации function start() { Idint = requestAnimationFrame(draw); } function stop() { cancelAnimationFrame(Idint); } </script> </body> </html>
| Прикрепленный файл | Размер |
|---|---|
| demo_pr.rar | 1011 байтов |




