
Язык программирования:
Javascript
Среда программирования:
Notepad ++
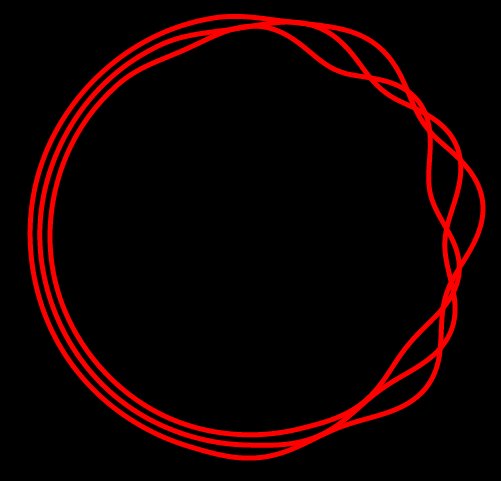
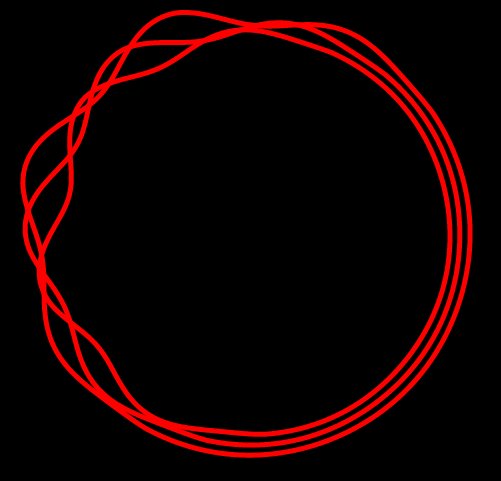
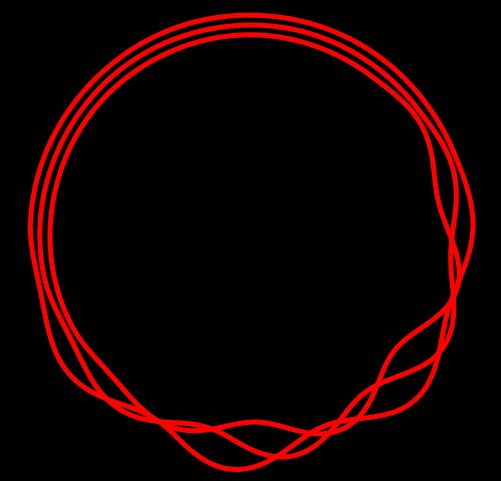
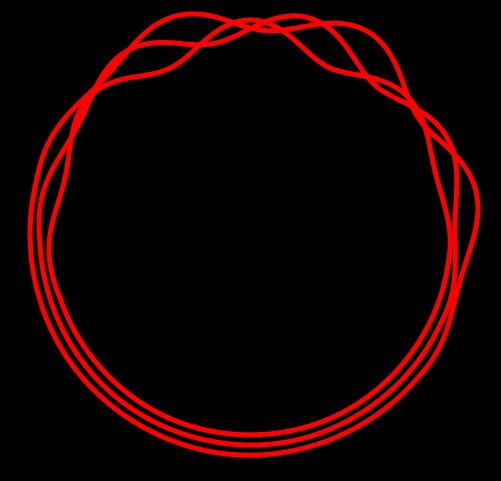
<!DOCTYPE html> <html> <body> <canvas id="myCanvas" width="800" height="800" style="border:1px solid #d3d3d3;"> </canvas> <script> var c = document.getElementById('myCanvas'); var ctx = c.getContext('2d'); function area(){ ctx.fillStyle = "black"; ctx.fillRect(0, 0, 800, 800); } function draw(r,depend){ add_angle ++; if (add_angle >= 360) add_angle = 0; ctx.strokeStyle = "red"; ctx.lineWidth = 5; var VolnaVis = 0; // для определения участков где есть волны ctx.beginPath(); var angleVolna = 0; for( t = -180; t <= 180; t++){ let cur_angle =(t+add_angle) * Math.PI / 180; let mt = Math.abs(t); if (mt > 75 ) VolnaVis = (mt-75)/75; // плавный переход от окружности к волнам и от волн к окружности if (VolnaVis > 1) VolnaVis = 1; // чтобы волны не получались слишком высокими angleVolna = Math.sin((cur_angle) * 7) *15; // для создания волн на окружности, на каждом шаге будем прибалять к r angleVolna, что даст что-то похожее на синусоиду var xp = x0 + Math.cos(cur_angle + depend) *( r + VolnaVis*angleVolna) ; var yp = y0 + Math.sin(cur_angle+depend)*( r + VolnaVis*angleVolna) ; if (t == -180) ctx.moveTo(xp,yp); if (t > -180) ctx.lineTo(xp,yp); } ctx.closePath(); ctx.stroke(); } function animation(){ area(); draw(200,0); draw(210,15*Math.PI/180); draw(220,30*Math.PI/180); requestAnimationFrame(animation); } var x0 = 400;// смещение по x var y0 = 400;// смещение по y var add_angle = 0; // для анимации волн animation(); </script> </body> </html>




