
Язык программирования:
Javascript
Среда программирования:
Visual Studio Code
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
</head>
<body>
<div align = "center">
<canvas id="canvas" width = "500px" height = "500px"></canvas>
</div>
<script>
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
var size = 50; //размер
var scale = 1; // масштабирование
var fscale = scale;
var speed = 1; // скорость анимации
var dir = 1; // направление движения
var rotation = Math.PI/2; // угол и направление вращения
function play(){ //анимация
now = Date.now();
dt = (now - last)/1000;
render();
update(dt);
requestAnimationFrame(play);
last = now;
}
function update(dt){
scale += dir*speed*dt;
if(scale >= 2*fscale){
dir *= -1;
}
if(scale < 1*fscale){
dir *= -1;
rotation *= -1;
}
}
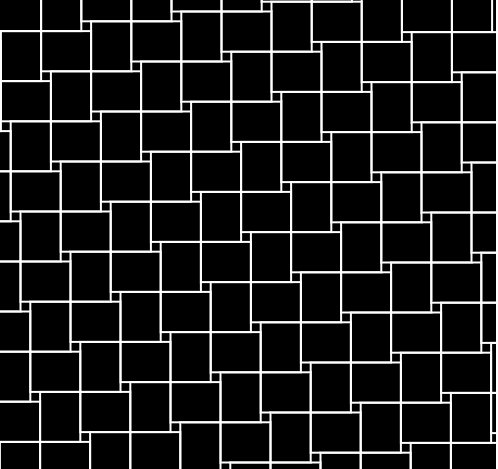
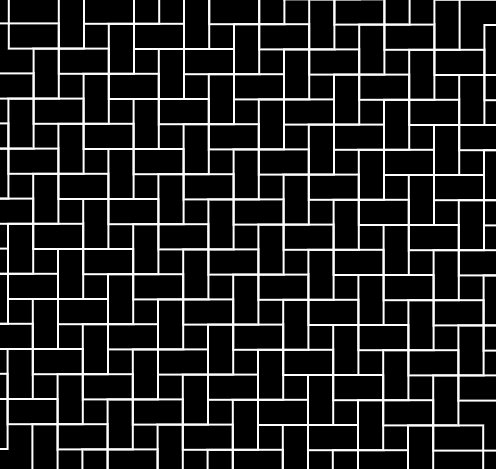
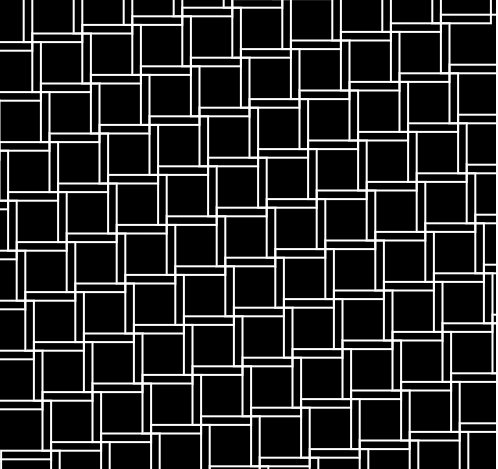
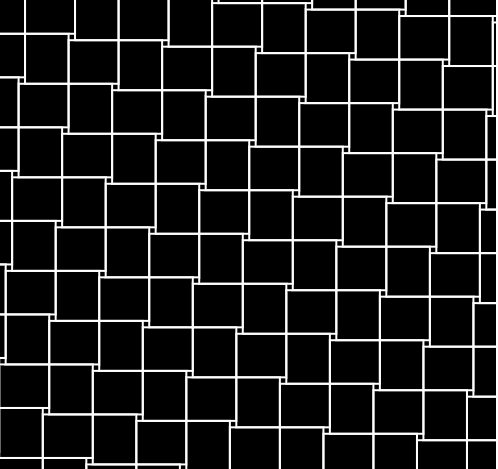
function render(){//отрисовка всех квадратов
ctx.fillStyle = 'black';
ctx.fillRect(0,0,canvas.width, canvas.height);
for(var i = -canvas.width/2; i <= canvas.width/2; i+=size){
for(var j = -canvas.height/2; j <= canvas.height/2; j+=size){
drawCenterSquare(i, j, size, 0, scale, rotation);
}
}
}
function drawCenterSquare(centerX, centerY, size, fill=0, scale=1, angle=0){
var v1x = (centerX - size/2)*scale,
v2x = (centerX + size/2)*scale,
v3x = (centerX + size/2)*scale,
v4x = (centerX - size/2)*scale,
v1y = (centerY - size/2)*scale,
v2y = (centerY - size/2)*scale,
v3y = (centerY + size/2)*scale,
v4y = (centerY + size/2)*scale;
var t1x = v1x,
t2x = v2x,
t1y = v1y,
t2y = v3y;
v1x = (t1x-centerX)*Math.cos(angle) - (t1y-centerY)*Math.sin(angle) + centerX;
v1y = (t1x-centerX)*Math.sin(angle) + (t1y-centerY)*Math.cos(angle) + centerY;
v2x = (t2x-centerX)*Math.cos(angle) - (t1y-centerY)*Math.sin(angle) + centerX;
v2y = (t2x-centerX)*Math.sin(angle) + (t1y-centerY)*Math.cos(angle) + centerY;
v3x = (t2x-centerX)*Math.cos(angle) - (t2y-centerY)*Math.sin(angle) + centerX;
v3y = (t2x-centerX)*Math.sin(angle) + (t2y-centerY)*Math.cos(angle) + centerY;
v4x = (t1x-centerX)*Math.cos(angle) - (t2y-centerY)*Math.sin(angle) + centerX;
v4y = (t1x-centerX)*Math.sin(angle) + (t2y-centerY)*Math.cos(angle) + centerY;
ctx.lineWidth = '2';
ctx.strokeStyle = 'white';
ctx.fillStyle = 'black';
ctx.beginPath();
ctx.moveTo(canvas.width/2 + v1x, canvas.height/2 - v1y);
ctx.lineTo(canvas.width/2 + v2x, canvas.height/2 - v2y);
ctx.lineTo(canvas.width/2 + v3x, canvas.height/2 - v3y);
ctx.lineTo(canvas.width/2 + v4x, canvas.height/2 - v4y);
ctx.closePath();
if(fill == 1) ctx.fill();
ctx.stroke();
}
var last = Date.now();
play();
</script>
</body>
</html>| Прикрепленный файл | Размер |
|---|---|
| Borseitov_moving_square.zip | 1.17 кб |




