Чтобы создать JavaFX проект в IntelliJ IDEA 2016, необходимо проделать следующее:
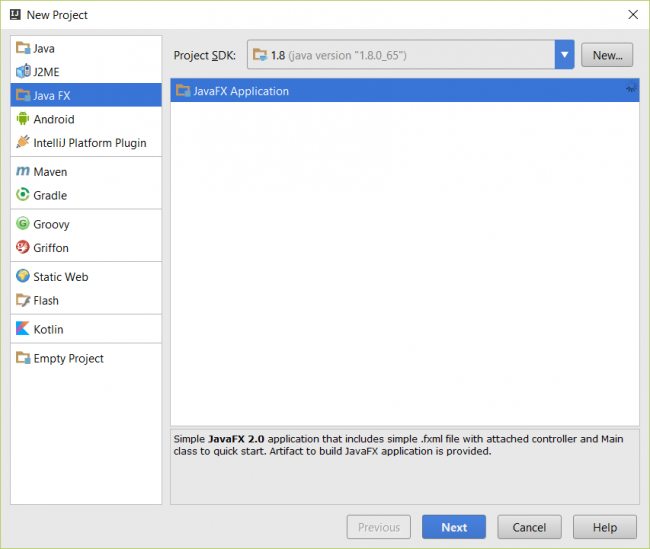
- Выбрать "Create New Project" со стартовой страницы среды, или "File -> New -> Project..." из любого открытого проекта.
- Слева выбрать вкладку "JavaFX", выбрать "JavaFX Application", нажать "Next", придумать название и выбрать расположение проекта.

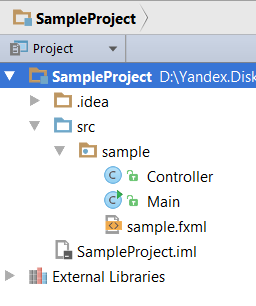
По умолчанию среда создаст проект с такой структурой:

Откройте файл "Main.java". Разберем его содержимое (рекомендую скопировать этот код в свой проект и по ходу чтения устанавливать курсор на интересующие объекты и нажимать Ctrl+Q, чтобы смотреть их документацию):
package sample; import javafx.application.Application; import javafx.fxml.FXMLLoader; import javafx.scene.Parent; import javafx.scene.Scene; import javafx.stage.Stage; public class Main extends Application { // JavaFX приложения наследуют класс javafx.application.Application // чтобы создать JavaFX приложения, достаточно реализовать метод start(Stage) @Override public void start(Stage primaryStage) throws Exception{ // Stage - это контейнер, ассоциированный с окном // Если вы загляните в файл sample.fxml, то у видете в нем XML объявление элемента GridPane, т.е. табличного контейнера // Этот контейнер мы будем считать корневым, т.е. все элементы нашего приложения будут содержаться в нем Parent root = FXMLLoader.load(getClass().getResource("sample.fxml")); primaryStage.setTitle("Hello World"); // задаем заголовок окна // создаем сцену с заданными шириной и высотой и содержащую наш корневым контейнером, и связываем ее с окном primaryStage.setScene(new Scene(root, 300, 275)); primaryStage.show(); // запускаем окно } // метод main в JavaFX приложениях не является обязательным public static void main(String[] args) { launch(args); } }
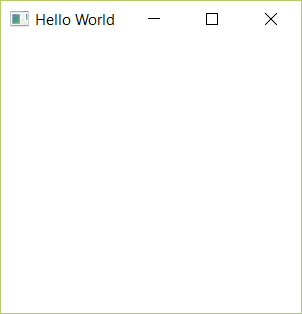
Если запустить проект с помощью "Run -> Run Main" получим следующий результат:

Давайте добавим немного графики, но для начала вместо строки
Parent root = FXMLLoader.load(getClass().getResource("sample.fxml"));
напишем:
Теперь перед строкой
primaryStage.show(); // запускаем окно
вставляем следующий код, демонстрирующий работу с классом Canvas в JavaFX:
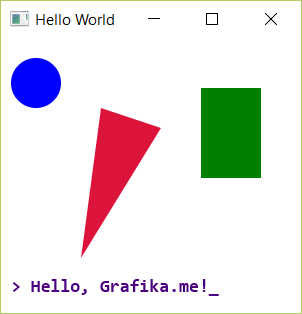
Canvas canvas = new Canvas(300, 275); // создаем новый объект Canvas с шириной 300px, и высотой 275px root.getChildren().add(canvas); // добавляем его в корневой контейнер GraphicsContext context = canvas.getGraphicsContext2D(); // и получаем GraphicContext context.setFill(Color.BLUE); // устанавливаем цвет context.fillOval(10, 20, 50, 50); // рисуем овал с левым верхним углом в точке (10;20) и высотой = ширине = 50px context.setFill(Color.GREEN); context.fillRect(200, 50, 60, 90); // рисуем прямоугльник 60x90px с левым верним углом в точке (200; 50) context.setFill(Color.CRIMSON); context.fillPolygon( new double[]{100, 160, 80}, // X координаты вершин new double[]{70, 90, 220}, // Y координаты вершин 3 // количество вершин ); context.setFill(Color.INDIGO); context.setFont(Font.font("Consolas", FontWeight.BOLD, 18)); // устанавливаем шрифт context.fillText("> Hello, Grafika.me!_", 10, 254); // рисуем текст в точке (10, 254)
Теперь наша программа стала на порядок содержательнее:

Вероятно, после стольких трудов у читателя возникло желание поделиться результатом своих трудов с друзьями. Удобным способом распространения программ на языке Java являются JAR-файлы.
JAR-файл (сокращение от java archive) представляет собой ZIP-архив, в котором содержится скомпилированная в байткод часть программы на языке Java и, опционально, директория META-INF, содержимое которой его описывает (указывает главный класс, разрешения безопасности, версию программы и т.д.).
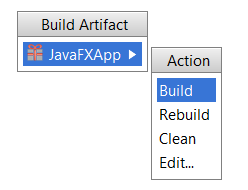
В IntelliJ IDEA JAR-файлы, наравне с EAR, WAR, Android APK и т.д. файлами, называются артефактами (англ. artifact). Чтобы получать готовые артефакты, сначала необходимо создать описание артефакта (англ. artifact specification). У проекта может быть сколько угодно описаний разных артефактов. Созданный по умолчанию JavaFX проект уже содержит описание JAR-файла, поэтому мы сразу можем приступить к его созданию: выбираем "Build -> Build Artifacts", во всплывшем окне выбираем Build.

Созданный JAR-файл получит имя "JavaFXApp.jar" и будет находиться в директории /out/artifacts/JavaFXApp/.
JAR-файл можно переименовывать, копировать и запускать на любых устройствах с установленной средой выполнения для Java. Как правило, для запуска JAR-файла достаточно просто дважды по нему кликнуть. Чтобы запустить JAR-файл через командную строку или терминал, необходимо выполнить:
java -jar ИмяФайла.jar




