
Язык программирования:
C/C++
Среда программирования:
Visual Studio 2015
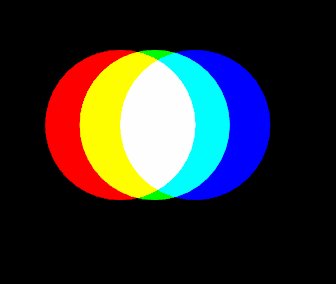
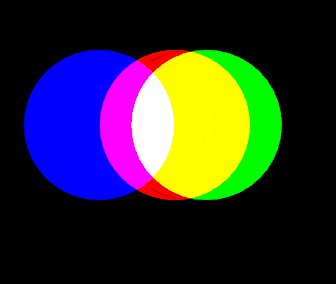
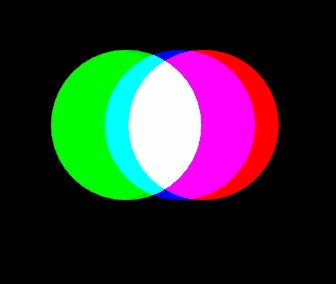
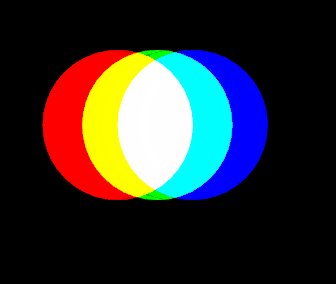
#include <SFML\Graphics.hpp> #include <vector> using namespace std; const int winW = 350; // Ширина окна const int winH = 300; // Высота окна int main() { sf::ContextSettings set; set.antialiasingLevel = 8; // Уровень сглаживания sf::RenderWindow window (sf::VideoMode(winW, winH), "Lights", sf::Style::Default, set); //Создаем окно int radius = 75; // Радиус окружности sf::CircleShape c1 (radius, 40); // Создаем красную окружность c1.setPosition(50, 50); c1.setFillColor(sf::Color::Red); sf::CircleShape c2(radius, 40); // Создаем зеленую окружность c2.setFillColor(sf::Color::Green); c2.setPosition(50 + radius/2, 50); sf::CircleShape c3(radius, 40); // Создаем синюю окружность c3.setFillColor(sf::Color::Blue); c3.setPosition(50 + radius, 50); // Скорости для наших окружностей float speed1 = 1.3, speed2 = -1.3, speed3 = 1.3; while (1) { sf::Event event; // Для захвата событий while (window.pollEvent(event)) { // События закрытия окну по клику на крестик и по нажатию Esc if (event.type == sf::Event::Closed || event.type == sf::Event::KeyPressed && event.key.code == sf::Keyboard::Escape) return 0; } window.clear(); // Очищаем окно if (c1.getPosition().x >= 160 || c1.getPosition().x <= 30) // Если дошли до одной из границ, меняем направление speed1 *= -1; if (c2.getPosition().x >= 160 || c2.getPosition().x <= 30) // Если дошли до одной из границ, меняем направление speed2 *= -1; if (c3.getPosition().x >= 160 || c3.getPosition().x <= 30) // Если дошли до одной из границ, меняем направление speed3 *= -1; c1.move(sf::Vector2f(speed1, 0)); // Передвигаем каждую окружность c3.move(sf::Vector2f(speed3, 0)); c2.move(sf::Vector2f(speed2, 0)); window.draw(c1, sf::BlendAdd); // Отрисовываем окружности и устанавливаем смешивания цветов как сложение window.draw(c2, sf::BlendAdd); window.draw(c3, sf::BlendAdd); sf::sleep(sf::microseconds(8000)); // Чтобы анимация не проиходила слишком быстро, делаем паузу. window.display(); // Отображаем нарисованное } return 0; }
| Прикрепленный файл | Размер |
|---|---|
| Lights Release.zip | 63.92 кб |
| Lights.zip | 1.1 Мб |




