
Язык программирования:
Javascript
Среда программирования:
webshtorm
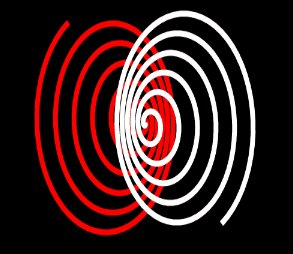
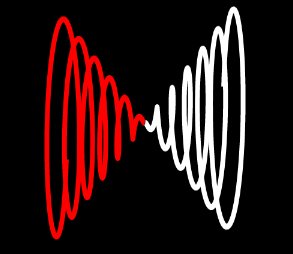
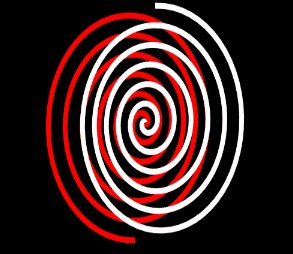
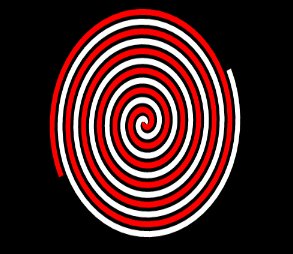
<!doctype html> <html> <head> <title>Double conical helix</title> <meta charset='utf-8' /> </head> <body style="margin:0px;"> <canvas id="c" style="background-color:black;width:300px;height:300px; position:absolute;left:0;top:0;">Обновите браузер</canvas> <script> var c = document.getElementById("c"); //Определение контекста рисования var ctx = c.getContext("2d"); var cw = c.width = 500, //Присваиваем ширину cx = cw / 2; var ch = c.height = 400, //присваиваем длину cy = ch / 2; var frames = 0; var rad = (Math.PI / 180); var r = 25, x, y; var R, r1; ctx.lineWidth = 8; //Присваиваем ширину линии спирали ctx.lineJoin = "round"; //создаем закругленный угол function Draw() { requestId = window.requestAnimationFrame(Draw); //описываем анимацию frames++; //Увеличиваем frames на единицу,чтобы спираль крутилась R = r * Math.sin(frames * rad); r1 = r * Math.sin(.5 * frames * rad) - r * Math.cos(.5 * frames * rad); if (R <= .1) { R = 0; r1 = r1 < 0 ? -r : r } ctx.clearRect(0, 0, cw, ch); //Очищаем наш холст для перерисовки ctx.beginPath(); ctx.strokeStyle = "red"; //красим первую спираль в красный цвет for (var i = 1; i < 360; i += 1) { var t = i * rad; y = cy - r * t * Math.cos(6 * t - frames * rad); x = cx + r1 * t * Math.sin(6 * t - frames * rad) - R * t; ctx.lineTo(x, y); } ctx.stroke(); ctx.beginPath(); ctx.strokeStyle = "white"; //красим вторую спираль в белый цвет for (var i = 1; i < 360; i += 1) { var t = i * rad; y = cy + r * t * Math.cos(6 * t - frames * rad); x = cx - r1 * t * Math.sin(6 * t - frames * rad) + R * t; ctx.lineTo(x, y); } ctx.stroke() } requestId = window.requestAnimationFrame(Draw); </script> </body> </html>
| Прикрепленный файл | Размер |
|---|---|
| Double conical helix.zip | 1.98 кб |




