Среда программирования:
HTML 5 + JavaScript
Konva.js — это библиотека JavaScript, позволяющая работать c canvas. Чтобы начать работу с библиотекой, её необходимо подключить:
<script src="https://cdn.rawgit.com/konvajs/konva/1.2.2/konva.min.js"></script>
Далее создаём блок:
<div id="container"></div>
Элемент Stage объединяет все слои(layer), которые представляют собой элементы canvas.
Для начала создаем контейнер в котором будем рисовать:
var stage = new Konva.Stage({ container: 'container', // идентификатор div контейнера width: 500, height: 500 });
Теперь создаем слой
var layer1 = new Konva.layer();
Далее можно приступить к созданию простых фигур.
Все фигуры содержат следующие параметры: закрашивание(fill), контур(stroke), тень(shadow)
Прозрачность (opacity).
Ниже приведены примеры фигур:
• Окружность
var circle = new Konva.Circle({
x: 100, // задаем координату x
y: 100, // и координату y
radius: 70,// радиус окружности
fill: 'blue', // цвет заливки
stroke: 'black', // цвет обводки
strokeWidth: 1 // ширина обводки
}); • Прямоугольник

var rectangle = new Konva.Rect({ x: 55, // задаем координату x y: 55, // и координату y width: 90, // ширина height:90, // высота fill: 'red', // цвет заливки stroke: 'black', // цвет обводки strokeWidth: 4 // ширина обводки });
Так же Konva поддерживает другие фигуры, такие как: овал (Ellipse), линия (Line), изображение (Image), текст (Text), текстовый путь (TextPath), звезда (Star).
Далее нам необходимо добавить круг и прямоугольник к нашему слою:
layer1.add(circle); layer1.add(rectangle);
И затем добавить слой:
stage.add(layer1);
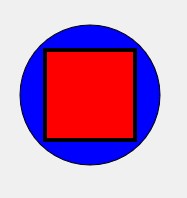
В конечном итоге у нас получится следующее:

Полный код страницы:
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.rawgit.com/konvajs/konva/1.2.2/konva.min.js"></script>
<meta charset="utf-8">
<title>Konva Rect Demo</title>
<style>
body {
margin: 0;
padding: 0;
overflow: hidden;
background-color: #F0F0F0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
var width = window.innerWidth;
var height = window.innerHeight;
var stage = new Konva.Stage({
container: 'container',
width: width,
height: height
});
var layer1 = new Konva.Layer();
var circle = new Konva.Circle({
x: 100, // задаем координату x
y: 100, // и координату y
radius: 70,// радиус окружности
fill: 'blue', // цвет заливки
stroke: 'black', // цвет обводки
strokeWidth: 1 // ширина обводки
});
var rect = new Konva.Rect({
x: 55, // задаем координату x
y: 55, // и координату y
width: 90, // ширина
height:90, // высота
fill: 'red', // цвет заливки
stroke: 'black', // цвет обводки
strokeWidth: 4 // ширина обводки
});
// добавить фигуры на слой
layer1.add(circle);
layer1.add(rect);
// добавить слой на лист
stage.add(layer1);
</script>
</body>
</html>Анимация
Для анимации мы будем использовать объект tween.
В объекте задаем необходимые настройки анимации.
Для анимации можно использовать:
• объект tween.
var tween = new Konva.Tween({ node: rect, //имя фигуры, которую будем анимировать duration: 1,//продолжительность x: 140,//координата x y: 150,//координата y strokeWidth: 6// и увеличиваем контур }); tween.play(); // запускаем анимацию.
• объект animation
var anim = new Konva.Animation(function(frame) { var time = frame.time, timeDiff = frame.timeDiff, frameRate = frame.frameRate; // update stuff }, layer); anim.start();
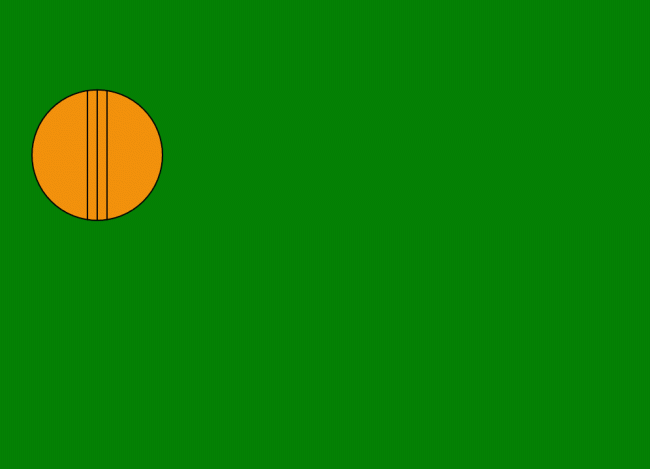
Ниже приведён пример движения мяча, который падает и снова поднимается вверх.

var stage = new Konva.Stage({ container: 'container', // индификатор div контейнера width: 500, height: 1000 }); // далее создаём слой var layer = new Konva.Layer(); // создаём фигуру var circle = new Konva.Circle({ x:150, y: 150, radius: 100, fill: '#F2910A', stroke: 'black', strokeWidth: 2 }); var line1 = new Konva.Line({ x: 100, y: 50, points: [35, 0, 35, 200], stroke: 'black', tension: 8 }); var line2 = new Konva.Line({ x: 100, y: 50, points: [65, 0, 65, 200], stroke: 'black', tension: 8 }); var line3 = new Konva.Line({ x: 100, y: 50, points: [50, 0, 50, 200], stroke: 'black', tension: 8 }); // добавляем круг на слой layer.add(circle); layer.add(line1); layer.add(line2); layer.add(line3); // добавляем слой stage.add(layer); var amplitude = 170; var period = 2000; // in ms var centerX = stage.getWidth() / 2; var anim = new Konva.Animation(function(frame) { layer.setY(amplitude * Math.sin(frame.time * 2 * Math.PI / period) + centerX); }, layer); anim.start();




