
Среда программирования:
Javascript
Статья по теме:
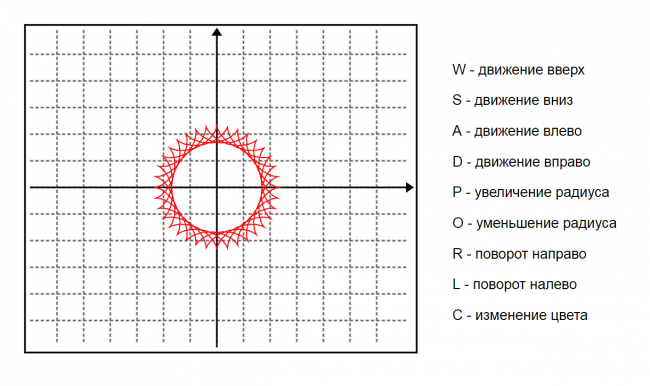
Данная программа реализует такие операции преобразования фигуры на плоскости как: параллельный перенос, поворот, масштабирование. Дополнительно реализована смена цвета фигуры на случайный.
Файл Demo.html содержит как визуальную часть, так и всё логику программы
Код программы:
<html> <head> <title>Demo</title> <meta charset="utf-8"> <style> #instructions { position: absolute; top: 90px; left: 850px; font-family: sans-serif; font-size: 20pt; color: #000; } </style> </head> <body> <div id = "instructions"> <p>W - движение вверх</p> <p>S - движение вниз</p> <p>A - движение влево</p> <p>D - движение вправо</p> <p>P - увеличение радиуса</p> <p>O - уменьшение радиуса</p> <p>R - поворот направо</p> <p>L - поворот налево</p> <p>C - изменение цвета</p> </div> <canvas id="image" width="1500" height="1500"></canvas> <script> //Создание canvas'a для рисования var drawingCanvas = document.getElementById('image'); var a = drawingCanvas.getContext('2d'); //Создание области рисования function box() { //Создание фона области рисования a.lineWidth = 3; a.strokeStyle = "black"; a.fillStyle = "white"; a.fillRect(40, 40, 735, 615); a.strokeRect(40, 40, 735, 615); //Создание координатной сетки for(var i = 100; i < 750; i+=50) { for(var j = 50; j < 640; j+=10) { a.strokeStyle = "dimgrey"; a.beginPath(); a.moveTo(i, j); a.lineTo(i, j+5); a.closePath(); a.stroke(); } } for(var i = 95; i < 620; i+=50) { for(var j = 50; j < 760; j+=10) { a.strokeStyle = "dimgrey"; a.beginPath(); a.moveTo(j, i); a.lineTo(j+5, i); a.closePath(); a.stroke(); } } //Ось ординат a.strokeStyle = "black"; a.beginPath(); a.moveTo(400, 50); a.lineTo(400, 645); a.closePath(); a.stroke(); a.fillStyle = "black"; a.beginPath(); a.moveTo(400, 45); a.lineTo(410, 60); a.lineTo(390, 60); a.closePath(); a.fill(); //Ось абсцисс a.beginPath(); a.moveTo(50, 345); a.lineTo(765, 345); a.closePath(); a.stroke(); a.fillStyle = "black"; a.beginPath(); a.moveTo(770, 345); a.lineTo(755, 355); a.lineTo(755, 335); a.closePath(); a.fill(); } //Проверка: не выходит ли фигура за границы поля для рисования function border_check(X0, Y0, R, x, y) { var cnt = 0; if(y0+Y0-y*(r+R) >= br_top && y0+Y0+y*(r+R) <= br_bottom) //По вертикали { y0+=Y0; cnt+=1; } if(x0+X0-x*(r+R) >= br_left && x0+X0+x*(r+R) <= br_right) //По горизонтали { x0+=X0; cnt+=1; } if(cnt==2 && r+R != 0) r+=R; //По радиусу } //Перевод десятичного числа в шестнадцатеричное function decToHex(n){ return Number(n).toString(16); } //Генерация случайного числа function randomNumber(max) { return Math.floor(Math.random() * (max + 1)); } //Генерация случайного цвета function randomColor() { var r, g, b; r = decToHex(randomNumber(254)); g = decToHex(randomNumber(254)); b = decToHex(randomNumber(254)); a.strokeStyle = "#" + r + g + b; } //Пересчёт координаты x при повороте function rotate_X(x, y, a) { return x*Math.cos(a) - y*Math.sin(a); } //Пересчёт координаты y при повороте function rotate_Y(x, y, a) { return x*Math.sin(a) + y*Math.cos(a); } //Построение фигуры function figure(X0, Y0, R, Angle, color) { box(); //Отрисовка поля для рисования a.strokeStyle = "red"; //Базовый цвет if(color == 1) //Установка случайного цвета { randomColor(); color = 0; } a.lineWidth = 2; //Начальные значения x и y для определения границ x = (1 + 1/6.2); y = (1 - Math.sin(3.1 * Math.PI)/6.2); //Проверка границ border_check(X0, Y0, R, x, y); //Пересчёт координат для поворота фигуры angle+=Angle; tmp = x; y = 0; x = rotate_X(x, y, angle); y = rotate_Y(tmp, y, angle); //Отрисовка заданной фигуры a.beginPath(); a.moveTo(x0+x*r, y0+y*r); for(var t = 0; t < 10*Math.PI; t+=0.1) { x = (Math.cos(t) + Math.cos(6.2*t)/6.2); y = (Math.sin(t) - Math.sin(6.2*t)/6.2); tmp = x; x = rotate_X(x, y, angle); y = rotate_Y(tmp, y, angle); a.lineTo(x0+x*r, y0+y*r); } a.closePath(); a.stroke(); } //Начальные значения угла, координат центра, радиуса var angle = 0, x0 = 400, y0 = 345, r = 100; //Границы поля для рисования var br_top = 67, br_bottom = 628, br_left = 47, br_right = 756; box(); figure(0, 0, 0, 0, 0); //Управление рисованием с помощью клавиатуры document.addEventListener("keydown", function(event) { if(event.keyCode == 87) figure(0, -5, 0, 0, 0); //W if(event.keyCode == 83) figure(0, 5, 0, 0, 0); //S if(event.keyCode == 65) figure(-5, 0, 0, 0, 0); //A if(event.keyCode == 68) figure(5, 0, 0, 0, 0); //D if(event.keyCode == 82) figure(0, 0, 0, Math.PI/4, 0); //R if(event.keyCode == 76) figure(0, 0, 0, -Math.PI/4, 0); //L if(event.keyCode == 80) figure(0, 0, 10, 0, 0); //P if(event.keyCode == 79) figure(0, 0, -10, 0, 0); //O if(event.keyCode == 67) figure(0, 0, 0, 0, 1); //C }); </script> </body> </html>
| Прикрепленный файл | Размер |
|---|---|
| Ivancha_Demo.zip | 2.12 кб |




