
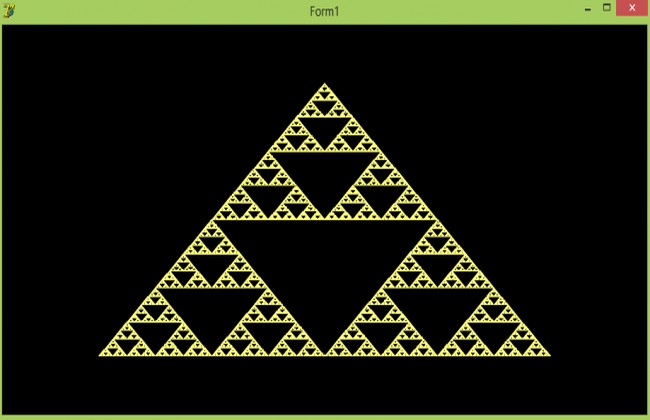
Построить фрактал треугольник Серпинского
Самым знаменитым примером площадного геометрического фрактала является треугольник Серпинского , строящийся путем разбиения треугольника, необязательно равностороннего – средними линиями на четыре подобных треугольника, исключением центрального и рекурсивного разбиения угловых треугольников до получения площадных элементов желаемого разрешения.
Преимущество использования рекурсии очевидно - без рекурсии построение такого рисунка состоящего более чем из шести уровней весьма проблематично, а рекурсия позволяет увеличивать количество уровней, не ограничиваясь минимальными размерами самого нижнего уровня. Например, с помощью этой программы можно увеличить количество уровней до пятнадцати при этом будет ощутима только некоторая задержка при выводе изображения на экран, а вот без рекурсии такой рисунок построить будет практически невозможно, так как изображение будет состоять более чем из тридцати одной тысячи треугольников.
Алгоритм построения треугольника Серпинского довольно прост:
1) строится большой внешний треугольник;
2) строится треугольник, получающийся при соединении середин сторон большого треугольника;
3) строятся треугольники, получающиеся аналогичнo.
Изображение состоит из однотипных элементов, связанных между собой зависимостью каждого следующего элемента от координат предыдущего.
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, OpenGL, StdCtrls; type line = array[1..3] of Double; mas = array[1..2] of line; TForm1 = class(TForm) procedure FormCreate(Sender: TObject); procedure SetDCPixelFormat (hdc: HDC); procedure FormPaint(Sender: TObject); private { Private declarations } public { Public declarations } end; var Form1: TForm1; hrc: HGLRC; DC:HDC; v:integer; x2,y2:double; x:mas; implementation {$R *.dfm} procedure TForm1.FormCreate(Sender: TObject); begin Randomize; DC:=GetDC(Handle); SetDCPixelFormat(DC); hrc:= wglCreateContext(DC); wglMakeCurrent(DC, hrc); x[1,1]:=-0.7; // Координаты вершин начального треугольника x[1,2]:=0; x[1,3]:=0.7; x[2,1]:=-0.7; x[2,2]:=0.7; x[2,3]:=-0.7; x2:=-0.7; // первая точка в треугольнике для реализации фрактала y2:=0.7; end; procedure TFOrm1.SetDCPixelFormat (hdc: HDC); var pfd: TPixelFormatDescriptor; nPixelFormat: Integer; begin FillChar (pfd, SizeOf (pfd), 0); nPixelFormat:= ChoosePixelFormat (hdc, @pfd); SetPixelFormat (hdc, nPixelFormat, @pfd); end; procedure TForm1.FormPaint(Sender: TObject); var i:integer; begin x2:=-0.3; y2:=0; glClearColor(0.0,0.0,0,0); glClear (GL_COLOR_BUFFER_BIT); glColor3f (1.0, 0, 0); glPointSize(1); // построение вершин треугольника glBegin (GL_POINTS); glVertex2f (x[1,1],x[2,1]); glVertex2f (x[1,2],x[2,2]); glVertex2f (x[1,3],x[2,3]); glEnd; for i:=1 to 500000 do // цикл для постоения 500000 точек фрактала begin v:=Random(3)+1; // выбор случайной вершины if v=1 then begin x2:=(x2+x[1,1])/2; y2:=(y2+x[2,1])/2; end; if v=2 then begin x2:=(x2+x[1,2])/2; y2:=(y2+x[2,2])/2; end; if v=3 then begin x2:=(x2+x[1,3])/2; y2:=(y2+x[2,3])/2; end; glBegin(GL_POINTS); // отрисовка точек glColor(1,1,0.5); glVertex2f (x2,y2); glEnd; end; SwapBuffers(DC); wglMakeCurrent (0, 0); end; end.
| Прикрепленный файл | Размер |
|---|---|
| Marchenko_Serpinskogo.zip | 195.87 кб |




