
Язык программирования:
Javascript
Среда программирования:
Notepad++
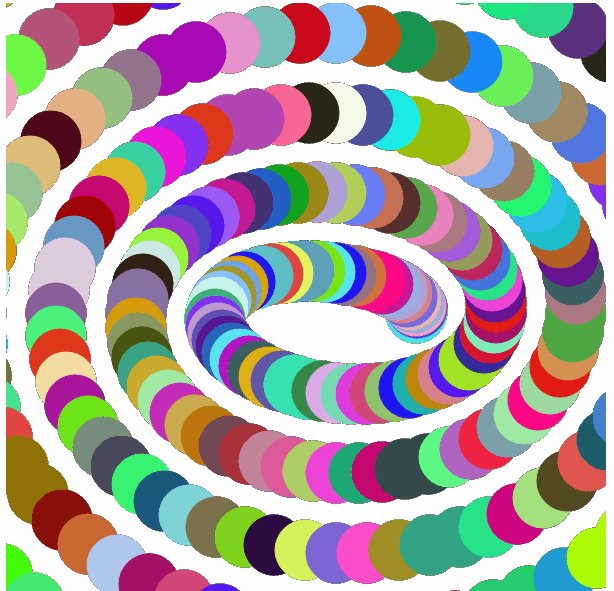
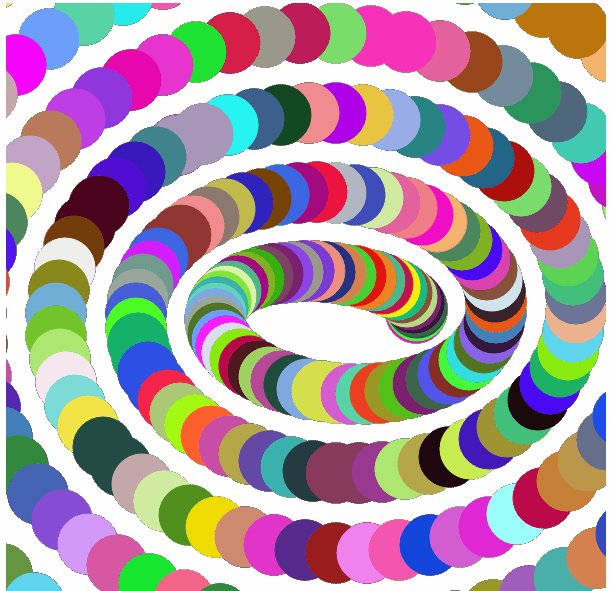
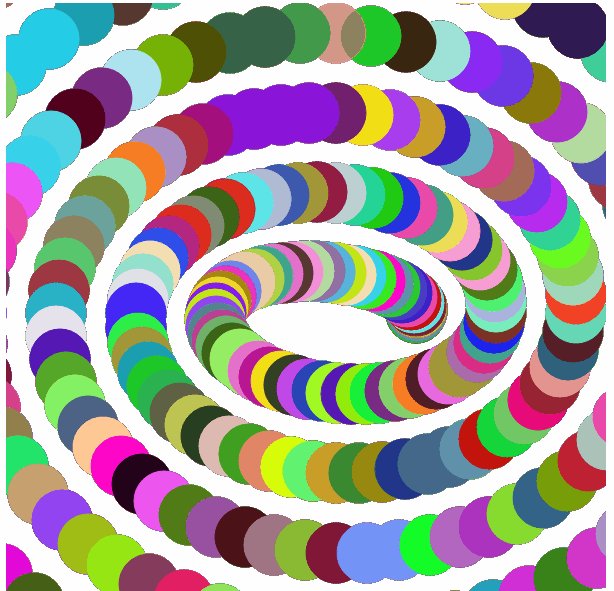
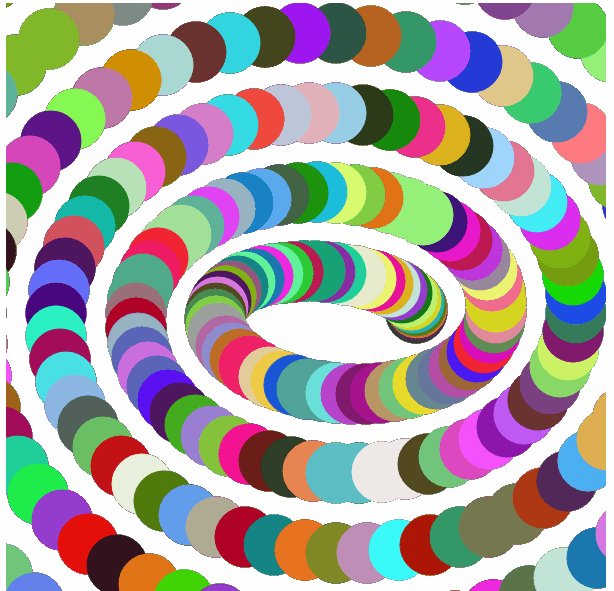
var ctx, imgData, canvas; var color = {r: 0, g: 124, b: 124 , a: 255}; var coords = new Array(1000); // массив центров окружностей var Rn = 30; // радиус окружностей canvas = document.getElementById("cnvs"); ctx = canvas.getContext("2d"); function start() { calculateCoordinates(); // считаем координаты окружностей play(); // запускаем анимацию } function play() { gradientMovement(); // рисуем картинку setTimeout(() => requestAnimationFrame(play), 150); // задержка } function getRandomColor() { // функция получения случайного цвета return "#"+((1<<24)*Math.random()|0).toString(16); } function setPixel(x, y, c) { /* Устанавливает пиксель с координатой (x, y) с цветом c */ var index = 4 * (x + canvas.width * y); // получаем индекс пикселя imgData.data[index + 0] = c.r; imgData.data[index + 1] = c.g; imgData.data[index + 2] = c.b; imgData.data[index + 3] = c.a; return c; } var Point = function(x, y) { // Конструктор для точки this.x = x; this.y = y; } function gradientMovement() { /* Функция считает массив координат и отображает на странице. */ for(var i = 60; i < 570; i++) { // координаты центра для каждой окружности ctx.arc(Math.round(coords[i].x), Math.round(coords[i].y), Rn, 0, 2 * Math.PI); // рисуем окружности ctx.strokeStyle = getRandomColor(); ctx.fillStyle = ctx.strokeStyle; ctx.stroke(); ctx.fill(); ctx.beginPath(); } } function calculateCoordinates() { /* Функция рассчитывает массив координат окружностей, и передает их в функцию для отрисовки. */ // Начальные данные var x0 = 4, y0 = 3, R = 3, N = 45, angle = 0; for(var i = 60; i < 570; i++) { // по формулам вычисляем координаты центров окружностей x = x0 + (i * R / N) * Math.cos(angle); y = y0 + ((N - i) * R / N) * Math.sin(angle); // заносим координаты x и y в массив coords[i] = (new Point(20 * x + 250, 20 * y + 250)); // увеличивая угол на 6 градусов angle = angle + Math.PI / 30; } }
| Прикрепленный файл | Размер |
|---|---|
| grad_movement.zip | 891.97 кб |




