
Среда программирования:
Notepad++
Статья по теме:
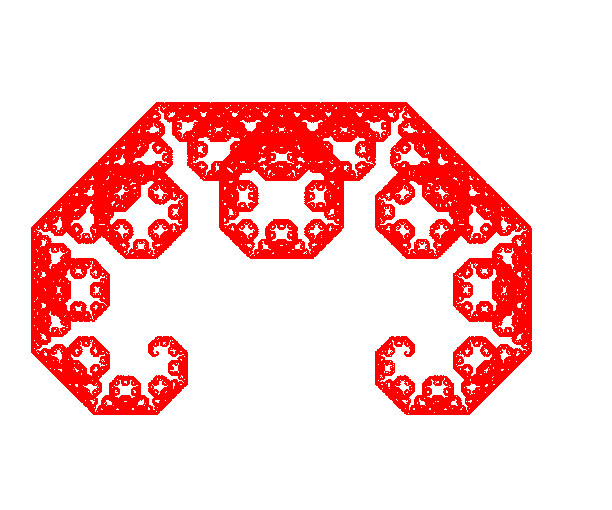
Данная программа получает на вход кол-во итераций от пользователя и строит кривую Леви.
Код программы:
var ctx, imgData, canvas; canvas = document.getElementById("cnvs"); ctx = canvas.getContext("2d"); var red = {r: 255, g: 0, b: 0, a: 255}; function getRandomColorHex() { // функция получения случайного цвета в формате HEX return "#"+((1<<24)*Math.random()|0).toString(16); } function getRandomColorRgb() { // функция получения случайного цвета в формате RGB var red = Math.round(255 * Math.random()); var green = Math.round(255 * Math.random()); var blue = Math.round(255 * Math.random()); return {r: red, g: green, b: blue, a: 255}; } function setPixel(x, y, c) { /* Устанавливает пиксель с координатой (x, y) с цветом c */ var index = 4 * (x + canvas.width * y); // получаем индекс пикселя imgData.data[index + 0] = c.r; imgData.data[index + 1] = c.g; imgData.data[index + 2] = c.b; imgData.data[index + 3] = c.a; return c; } function drawFractal(iter) { var xn = 150.0, yn = 350.0; // координаты центра var x = 0, y = 0; // текущие координаты for (var i = 0; i < iter; i++) { var a = x; b = Math.random(); if(b <= 0.5) { x = 0.5 * x - 0.5 * y; //точки излома, поворота y = 0.5 * a + 0.5 * y; } else { x = 0.5 * x + 0.5 * y + 0.5; //рисование кривой по координатам y = -0.5 * a + 0.5 * y + 0.5; } setPixel(xn + Math.round(250 * x), yn - Math.round(250 * y), red); } } function draw() { var iter = Math.min(500000, document.getElementById("iterationCnt").value); imgData = ctx.createImageData(600, 600); ctx.putImageData(imgData, 0, 0); drawFractal(iter); // вызываем функцию отрисовки ctx.putImageData(imgData, 0, 0); }
| Прикрепленный файл | Размер |
|---|---|
| levi_fractal.zip | 15.83 кб |




