
Среда программирования:
Notepad++
Статья по теме:
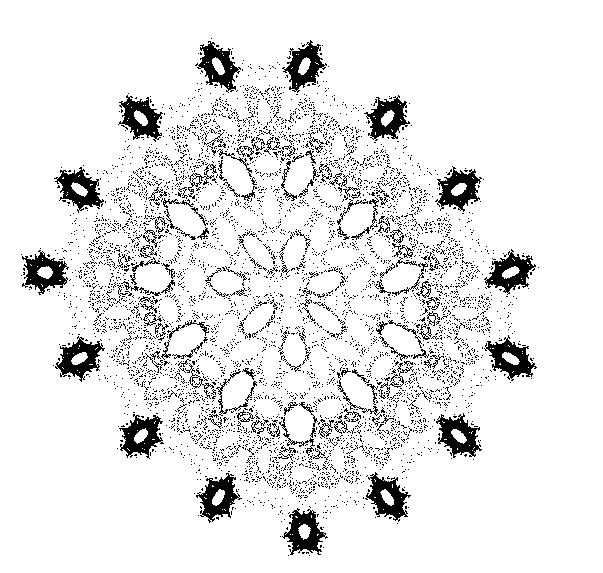
Данная программа получает на вход кол-во итераций от пользователя и строит фрактал Хопалонг.
Код программы:
var ctx, imgData, canvas; canvas = document.getElementById("cnvs"); ctx = canvas.getContext("2d"); var black = {r: 0, g: 0, b: 0, a: 255}; function getRandomColorHex() { // функция получения случайного цвета в формате HEX return "#"+((1<<24)*Math.random()|0).toString(16); } function getRandomColorRgb() { // функция получения случайного цвета в формате RGB var red = Math.round(255 * Math.random()); var green = Math.round(255 * Math.random()); var blue = Math.round(255 * Math.random()); return {r: red, g: green, b: blue, a: 255}; } function setPixel(x, y, c) { /* Устанавливает пиксель с координатой (x, y) с цветом c */ var index = 4 * (x + canvas.width * y); // получаем индекс пикселя imgData.data[index + 0] = c.r; imgData.data[index + 1] = c.g; imgData.data[index + 2] = c.b; imgData.data[index + 3] = c.a; return c; } function drawFractal(iter) { var x = 0, y = 0, n = 0; // координаты и количество итераций while(n < iter) { var tmp = x; // запоминаем значение x вычисленное на предыдущем шаге sign = Math.sign(x); x = y - sign * Math.sqrt(Math.abs(4 * x - 60)); // вычисляем новое значение x y = 1 - tmp; // вычисляем новое значение y n++ setPixel(Math.round(x * 2) + 300, Math.round(y * 2) + 300, black) //рисуем очередную точку } } function draw() { var iter = Math.min(500000, document.getElementById("iterationCnt").value); imgData = ctx.createImageData(600, 600); ctx.putImageData(imgData, 0, 0); drawFractal(iter); // вызываем функцию отрисовки ctx.putImageData(imgData, 0, 0); }
| Прикрепленный файл | Размер |
|---|---|
| hopalong_fractal.zip | 693.64 кб |




