
Для создания игры использовалась IDE Visual Studio Code.
1 шаг:
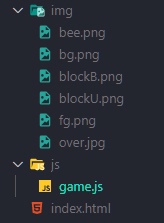
Создание папок и помещение в папку img всех картинок, которые будут использованы для игры:

*(картинки можно взять из интернета. В моём случае, они нарисованы в графической программе).
2 шаг:
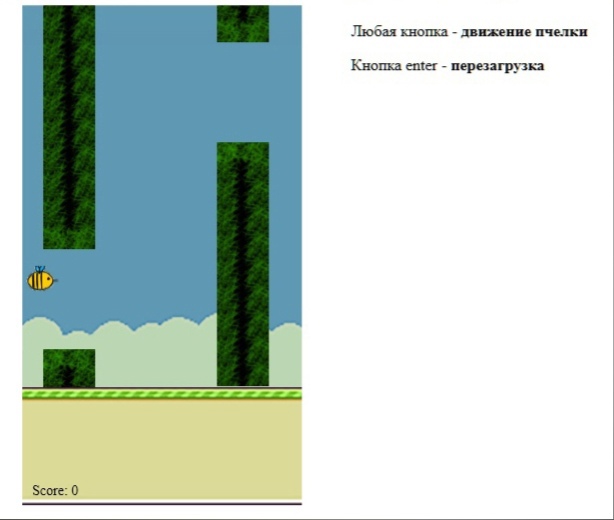
В файле index.html прописывается структура страницы и создаётся canvas размером 280:500 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>BEE</title>
<script src="./js/game.js" defer></script>
</head>
<body>
<canvas id="canvas" width="280" height="500"></canvas>
<div class="text">
<p> Любая кнопка - <strong>движение пчелки</strong></p>
<p> Кнопка enter - <strong>перезагрузка</strong></p>
</div>
</body>
<style>
body{
display: flex;
justify-content: center;
}
.text {
margin-left: 50px;
}
</style>
</html>В блоке с классом "text" даётся подсказка, какие клавиши использовать. Далее идёт небольшой элемент стилизации страницы (тег "style"): выравнивание по центру, выравнивание текста и самого canvas.
3 шаг:
Далее переход в файл game.js. Первые строчки - получение элементов со страницы, определение canvas. Затем, введение констант - картинок, используемых в игре и ниже, их загрузка из файлов с помощью обращения к константе и метода ".src" :
const canvas = document.querySelector("canvas"); const ctx = canvas.getContext("2d"); const text = document.querySelector(".text"); // Объявление констант - картинок const bee = new Image(); const bg = new Image(); const fg = new Image(); const blocksUp = new Image(); const blocksBottom = new Image(); const gameOver = new Image(); // Загрузка кртинок bee.src = "./img/bee.png"; bg.src = "./img/bg.png"; fg.src = "./img/fg.png"; blocksUp.src = "./img/blockU.png"; blocksBottom.src = "./img/blockB.png"; gameOver.src = "./img/over.jpg";
4 шаг:
Главный движущийся объект игры - пчёлка. В следующих строчках идёт определение её позиции и скорости падения. Далее идёт объявление ещё нескольких вспомогательных переменных, массива блоков и определение нулевого блока.
// Позиция пчелки let xPos = 0; let yPos = 100; // Скорость падения let grav = 1.2; // Расстояние между препятствиями let len = 100; // Счётчик let score = 0; //Массив блоков let blocks = []; //Нулевой блок blocks[0] = { x: canvas.width, y: 0, };
5 шаг:
Создание стрелочной функции draw. Именно в ней происходит вся логика игры. Сначала - отрисовка заднего фона, затем, отрисовка блоков препятствий, проверка пройден ли блок, и создание новых блоков, когда пройденные уже выходят за край экрана.
let draw = () => { ctx.drawImage(bg, 0, 0); for (let i = 0; i < blocks.length; i++) { ctx.drawImage(blocksUp, blocks[i].x, blocks[i].y); ctx.drawImage( blocksBottom, blocks[i].x, blocks[i].y + blocksUp.height + len ); blocks[i].x--; // Проверка того, что блок пройден if (blocks[i].x == 3) { score++; } if (blocks[i].x == 105) { blocks.push({ x: canvas.width, y: Math.floor(Math.random() * blocksUp.height) - blocksUp.height, }); }
6 шаг:
Далее идёт проверка момента столкновения пчёлки с препятствием. Если столкновение произошло, то выводится экран "Game over", очищается canvas, а также под текстом вставляется ещё один блок текста с количеством заработанных баллов.
if ( xPos + bee.width >= blocks[i].x && xPos <= blocks[i].x + blocksUp.width && (yPos <= blocks[i].y + blocksUp.height || yPos + bee.height >= blocks[i].y + blocksUp.height + len) ) { ctx.clearRect(0, 0, 280, 500); text.innerHTML += "<h1> Score: " + score + "</h1>"; ctx.drawImage(gameOver, 0, 0); return; } } ctx.drawImage(fg, 0, canvas.height - fg.height); ctx.drawImage(bee, xPos, yPos); yPos += grav; // подсчёт баллов на каждом шаге анимации ctx.fillStyle = "#000"; ctx.font = "14px Vernada"; ctx.fillText("Score: " + score, 10, canvas.height - 10); requestAnimationFrame(draw); };
Так же внизу экрана игры всегда идёт подсчёт баллов, это реализовано в самом конце функции draw.
7 шаг:
Создание событий нажатий на кнопки и определение нажатия enter - клавиши с кодом 13.
Запрашивание вывода анимации и запуск функции draw происходит только после загрузки последней картинки, необходимой для начала игры. Это происходит для того, чтобы избежать ошибок из-за слабой скорости сети.
//При нажатии на любую кнопку document.addEventListener( "keydown", (moveUp = (e) => { if (e.keyCode != 13) { yPos -= 30; } }) ); //При нажатии на enter document.addEventListener( "keydown", (resert = (e) => { if (e.keyCode == 13) { location.reload(); } }) ); blocksBottom.onload = draw;
В результате правильной сборки, происходит запуск игры "Fly bee".
| Прикрепленный файл | Размер |
|---|---|
| game_fly_bee.zip | 63.92 кб |




