
Язык программирования:
Javascript
Среда программирования:
любая
<!DOCTYPE html>
<html>
<body style="background-color: #71C2C9">
<canvas id="myCanvas" width="900" height="900">
</canvas>
<script>
var c = document.getElementById('myCanvas');
var ctx = c.getContext('2d');
var xm = 400; // отступ x
var ym = 400; // отступ y
// координаты окружности
var xc = [];
var yc = [];
var ang = [];
var ind = 0; // указатель
var angle2 = 0; // чтобы создать эффект движения при изменении этого показателя
function calcXY(phi){ // для подсчёта координат окружностей
ind = 0;
for (var i = 0; i < 2*Math.PI; i += Math.PI/360){
var angle = (i+phi);
// параметрическое уравнение окружности
xc[ind] = Math.cos(angle);
yc[ind] = Math.sin(angle);
ang[ind] = i;
ind++;
}
}
function drawF(scale,addl){ // сама отрисовка
angle2 += Math.PI/360;
if (angle2 >= 2*Math.PI ) angle2 = 0;
calcXY(angle2);
ctx.lineWidth = 7;
for (var i = 0; i < xc.length; i++){
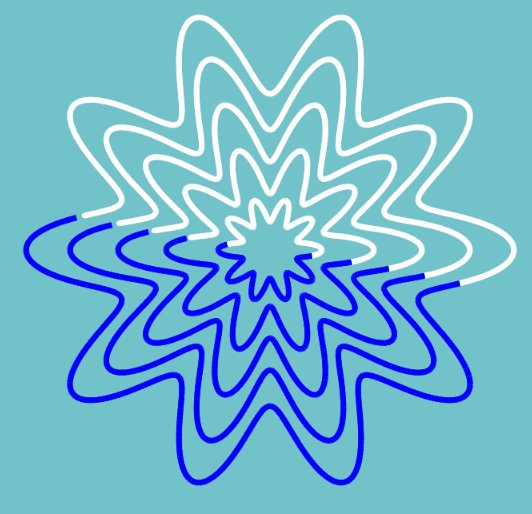
// делим окружность пополам (половина - синяя, половина - белая)
if ( i > xc.length/2 ){
ctx.strokeStyle = 'blue';
} else{
ctx.strokeStyle = 'white';
}
v = (15+addl)*Math.cos((ang[i] + angle2)*10); // добавляем 10 волн на окружность
ctx.beginPath();
// считаем новую точку
var xn = xm + Math.cos(ang[i] + angle2) *(scale + v) ;
var yn = ym + Math.sin(ang[i] + angle2)*(scale + v) ;
if (i == 0){
ctx.moveTo(xn,yn);
} else{
ctx.moveTo(xl,yl);
ctx.lineTo(xn,yn);
// запоминаем координаты
var xl = xn;
var yl = yn;
}
ctx.closePath();
ctx.stroke();
}
}
function loop(){ // анимация
ctx.clearRect(0,0,900,900);// очищаем canvas
// отрисока 5 окружностей
drawF(50,0);
drawF(100,15);
drawF(150,25);
drawF(200,35);
drawF(250,40);
}
setInterval (loop, 30);
</script>
</body>
</html>| Прикрепленный файл | Размер |
|---|---|
| снежинка.zip | 1.12 кб |




