Рисование под андроид не представляет собой ничего сложного. Для разбора данного урока вам следует установить Android SDK на базе Eclipse и иметь базовые навыки работы с языком программирования Java.
Установка среды программированияДля начала разберемся с установкой среди программирования. Все нижеприведенные действия выполняются в Eclipse+Android SDK.
Готовую сборку можно скачать с developer.android.com, либо же найти плагин ADT под Eclipse. Новичкам советуется воспользоваться первым вариантом, чтобы не заморачиваться с установкой дополнительных плагинов под Eclipse и не заниматься настройкой самой среды программирования.
В обоих случаях у пользователя будет доступ ко всем необходимым API библиотекам для разработки под Android.
В готовую сборку также входит эмулятор для тестирования решений, но советуется тестировать на настоящем девайсе, так как эмулятор не может предусмотреть все аспекты работы настоящего устройства.

В самом общем случае, главный класс должен наследоваться от Activity и переопределять метод onCreate (что мы в нашем коде и сделаем). В onCreate описываются действия, воспроизводимые при запуске приложения, например, подключение xml файла, в котором описан внешний вид программы. Так как это лишь вводная статья, мы опустим некоторые детали переопределения методов и ограничимся лишь onCreate'ом. На самом же деле, следует переопределять и методы onRestore, onPause, onStop, которые обрабатывают остановку приложение, сворачивание приложения, запуск после сворачивая и так далее. Мы же предположим, что приложение сворачиваться не будет.
РисованиеВ нашем проекта мы отказались от использования xml файла для задания внешнего вида приложения. Вместо это мы создали класс Drawer, наследующий класс View. Класс View -- это стандартный ADT класс, позволяющий на нем рисовать благодаря переопределению метода onDraw, что мы и реализовали в коде.
Так же в методе onDraw мы использовали следующие классы:
1) Canvas -- стандартный класс, содержащий все общие методы для рисования.
2) Paint -- содержит всю необходимую информацию для отрисовки графических объектов, т.е. более специальный, чем Canvas, такую как стили, цвета и так далее. С помощью данного класса можно задавать шрифты, специальные эффекты и многое другое, используемое для рисования. Например метод setAntiAlias задает сглаживание, setColor -- задает цвет, drawCirlce -- отрисовка круга и так далее.
Привожу пример реализации класса Drawer:
package com.example.testpaint; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.view.View; public class Drawer extends View{ // наследуем от View public Drawer(Context context) { super(context); // в конструкторе вызываем конструктор класса-родителя } @Override protected void onDraw(Canvas c){ super.onDraw(c); Paint paint = new Paint(); // создаем экземпляр класса Paint paint.setStyle(Paint.Style.FILL); // используем заливку во всех графических примитивах // закрашиваем всё белым цветом paint.setColor(Color.WHITE); // указываем, что используем белый цвет c.drawPaint(paint); // Рисуем зеленый круг paint.setAntiAlias(true); // задаем режим сглаживания paint.setColor(Color.GREEN); // выбираем зеленый цвет c.drawCircle(450, 30, 25, paint); // рисуем круг // Рисуем черный прямоугольник paint.setColor(Color.BLACK); // выбираем черный цвет c.drawRect(20, 200, 460, 230, paint); // рисуем прямоугольник // Рисуем текст paint.setColor(Color.BLUE); // указываем, что используем синий цвет paint.setStyle(Paint.Style.FILL); // используем заливку paint.setAntiAlias(true); // режим сглаживания paint.setTextSize(30); // задаем размер текста c.drawText("Текст", 30, 200, paint); // задаем текст и его координаты // восстанавливаем холст c.restore(); } }
И пример главного класса:
// MainActivity.java package com.example.testpaint; import android.app.Activity; import android.os.Bundle; public class MainActivity extends Activity { // наследуем от Activity /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // вызываем функцию onCreate класса-родителя Drawer d = new Drawer(this); // создаем экземпляр нашего класса setContentView(d); // и устанавливаем отображение нашего класса //setContentView(R.layout.main); } }
В MainACtivity.java нам достаточно создать экземпляр класса Drawer и отобразить его.
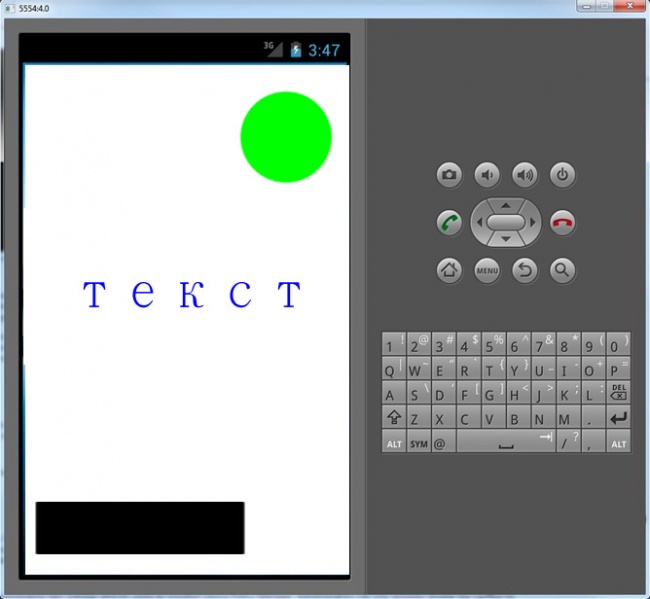
Пример работы:

Таким образом, с помощью элементарных операций мы смогли нарисовать примитивы под Android.
| Прикрепленный файл | Размер |
|---|---|
| testPaint.zip | 1.17 Мб |




