В процессе разработки этого простого приложения мы рассмотрим различные аспекты, знание которых поможет немного освоиться в новом инструментарии.
Начнем.
1. Запускаем Eclipse.
2. Выбираем элемент меню File, пункт New и потом Project.
3. Щелкаем на узле Android, раскрываем его и выбираем подпункт Android Project. Жмем Next.
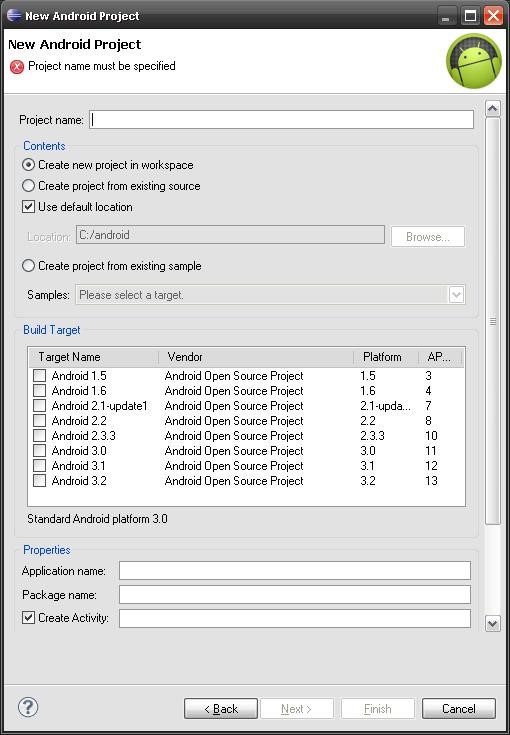
4. Появится окно, в нем нужно корректно заполнить поля:(рис. 1.1)

(рис. 1.1)
Поле Project Name предназначено для имени нашего проекта, впишем сюда «HelloWorld», хотя подойдет любое. В графе Build Target нужно указать, какая версия API будет использована в проекте. Принцип прост, нужно просто знать, какую функциональность мы будем использовать в нашей программе, и ставить минимальную версию API, которая позволит эту функциональность реализовать. В нашем случае выберем версию Android 2.3.3. В поле Application Name указывается название исполняемого файла приложения. Оставим “HelloWorld”, в дальнейшем можно будет переименовать. Package Name обозначает название пакета и сюда можно записать уникальное название нашего проекта среди всех программ для платформы Android. Хорошим тоном считается заполнение этого поля в нижнем регистре, а уникальности можно достигнуть, дописав сюда идентификатор разработчика. Около графы Create Activity должна стоять галочка, а в поле нужно написать название для этого объекта. Оставим как есть («HelloWorldActivity»). В Min SDK Version (минимальная версия SDK) указывается для какой версии платформы создается приложение, то есть в каких устройствах оно будет поддерживаться. Оставим 3. Жмем кнопку Finish.
5. Мы создали ядро для нашего проекта. Слева мы можем видеть окно Package Explorer. Здесь отображаются все компоненты нашего приложения. Посмотрим на его состав.
Директория res содержит ресурсы нашего приложения. Внутри неё находятся следующие папки:
- o Drawable – содержит графические файлы, например, значки или растровые изображения.
- o Layout – содержит файлы в формате XML, представляющие собой макеты и представления приложения.
- o Values — содержит XML-файл strings, который является основным
средством для поиска строк символов для нашего приложения.
В директории src находится пакет с исходным кодом для приложения. В частности здесь есть java-файл с названием, которое мы присвоили Activity. В нем содержится реализация класса основной операции приложения.
В директории gen находится файл R.java. Он создается ADT автоматически и в нем содержатся константы-идентификаторы, которые необходимы для доступа к различным ресурсам приложения. Так как он генерируется автоматически во время сборки, изменять его вручную бесполезно, потому что всё внесенное пропадет.
Также в Package Explorer можно найти связанные библиотеки, среди которых присутствует android.jar, являющийся файлом runtime-класса Android, поставляемый в составе Android SDK.
Файл AndroidManifest.XML является дескриптором установки Android-приложения и содержит данные обо всех источниках информации, приемниках, операциях и фильтрах.
6. Посмотрим файл main.xml, находящийся в папке res>layout. В нем содержится макет приложения, включающий элементы интерфейса (метки, текстовые окна и другие элементы). Дважды щелкнем на нём и посмотрим содержимое. Можно заметить, что используется линейный макет (Linear Layout), который располагает элементы в одну строку или столбец. Для нашего примера он подходит, хотя чаще всего придется вносить изменения.
7. Редактируем файл strings.xml, который находится в папке res>values. В нем изменяем значение строки hello на «Hello, World!». Строку app_name оставим без изменений.
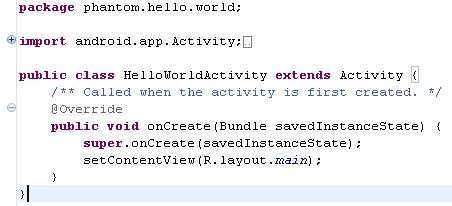
8. Теперь в Package Explorer откроем узел с названием пакета (мы указывали его при создании проекта в поле Package Name), отыщем в нем файл HelloWorldActivity.java и посмотрим его содержимое:

Первая строка в коде содержит название пакета, относящегося к java-файлу. Далее идет инструкция импорта комплекта ОС и функции, которая должна запускать наше приложение. Далее идет объявление класса HelloWorldActivity и внутри него расположен метод onCreate, срабатывающий при инициализации. Обычно внутри этого метода находится вызов функции setContentView, которая построит макет пользовательского интерфейса, определяемый параметром R.layout.main. Вообще, можно создавать несколько различных макетов интерфейса, если этого потребует архитектура приложения.
9. Создадим эмулятор для запуска нашего приложения. Мы не рассматривали этот вопрос в предыдущих статьях и сейчас самое время уделить ему внимание. Если Вы уже проделали это на своем компьютере, то можете переходить к следующему пункту. \
Для создания виртуального устройства нужно в меню Eclipse выбрать Window>Android SDK and AVD Manager, в появившемся окне, во вкладке Virtual Devices, нажать New. Появится диалог, в котором мы можем сконфигурировать виртуальное устройство, в котором будут запускаться разрабатываемые приложения. Здесь можно выставить любые настройки, например, разрешение экрана или объем SD-карты, как если бы мы работали с настоящим устройством. Обязательно нужно задать имя устройства (поле Name) и платформу, на которой оно будет работать (поле Target). После того как мы создадим конфигурацию, нажмем кнопку Create AVD.
10. Далее запустим наше приложение в эмуляторе. Выбираем в меню Eclipse пункт Run>Run (или щелкаем значок со стрелочкой в панели или пользуемся комбинацией клавиш Ctrl+F11). Понадобится указать тип запускаемого проекта, выбираем Android Application и жмем OK. Если все шаги выше проделаны корректно, то вскоре мы увидим что-то подобное(рис. 1.2):

Эмулятор загружается в отдельном окне и процесс его старта на слабых машинах может быть довольно долгим. Когда он запустится, может появиться уведомление о том, что для разблокировки нужно нажать кнопку Menu под экраном аппарата.
Всё, что происходит во время процесса запуска приложения, отображается в окне Console в нижней части экрана в Eclipse. Если что-то пойдет не так, там появятся предупреждения и советы по возможному решению возникшей проблемы. Также информация об ошибках содержится в окне Problems.




