Среда программирования:
HTML 5 + JavaScript
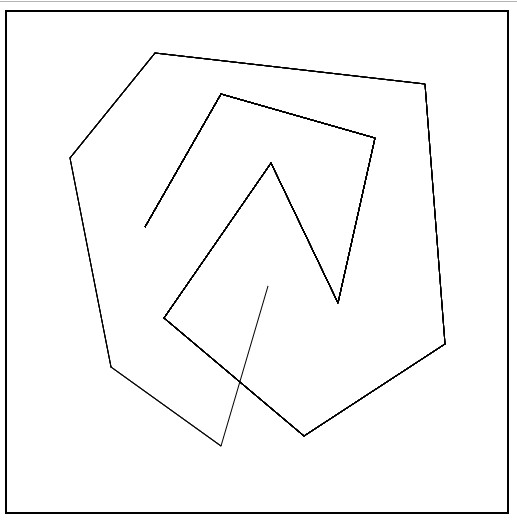
Данный пример рисует ломанную линию с узлами в точках клика мышью на холсте.

<canvas id="pointCanvas" width="500" height="500" style="border:2px solid black" onclick="storeGuess(event)"> </canvas>
<script> //setup canvas var canvasSetup = document.getElementById("pointCanvas"); var ctx = canvasSetup.getContext("2d"); guessX = 0; //начальные значения guessY = 0; function storeGuess(event) { var x = event.offsetX; var y = event.offsetY; if ((guessX==0) && (guessY==0)) { ctx.beginPath(); ctx.moveTo(x,y); } else { ctx.lineTo(x,y); ctx.stroke(); } guessX = x; guessY = y; // значения выводим в консоль console.log("x coords: " + guessX + ", y coords: " + guessY); } </script>




