В этом уроке будет показано, как можно создать анимированное изображение с помощью модуля GraphABC.
В качестве примера создадим движение нескольких (примитивных) фигур по заданной траектории.
Без чего мы обойтись не сможем, не сможем мы обойтись без нескольких инструментов:
Процедура LockDrawing;
Рисование средствами PascalABC происходит очень медленно. Пока оно идет, картинка на экране успевает много раз обновиться. Отсюда мерцание. То есть, мы видим не окончательную картинку, а процесс ее рисования. Окончательную картинку в общем-то не видим — как только она построилась, мы ее тут же стираем и начинаем новый цикл рисования. Для борьбы с этим эффектом придумали двойную буферизацию. Идея в том, чтобы сначала построить картинку в памяти (не выводя на экран), а затем отобразить новый кадр на экране целиком, без промежуточных вариантов, где не хватает половины лучиков. Для этого в начале программы вызываем процедуру LockDrawing.
Процедура ClearWindow (color);
После каждой прохода по циклу очищает графическое окно указанным цветом, который передается в качестве параметра.
После этого все команды рисования будут создавать картинку в памяти (в так называемом вторичном буфере). Непосредственно на экране ничего рисоваться не будет. После того, как очередной кадр анимации полностью отрисован (то есть перед ClearWindow), нужно вызвать процедуру
Redraw;
Эта процедура вызовет перерисовку всей картины.
Нарисуем сначала четыре окружности.
program animation; uses GraphABC; begin SetWindowSize(400, 400); //Размер окна //Отрисовка четырех окружностей. Circle (100, 100, 20); Circle (300, 100, 20); Circle (100, 300, 20); Circle (300, 300, 20); end.
Получим результат:
Второй стадией, будет отрисовка пятой окружности и с помощью вышеуказанных процедур и цикла заставим его двигаться по заданной траектории.
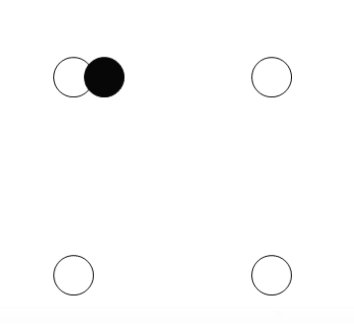
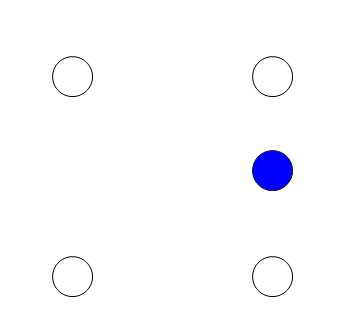
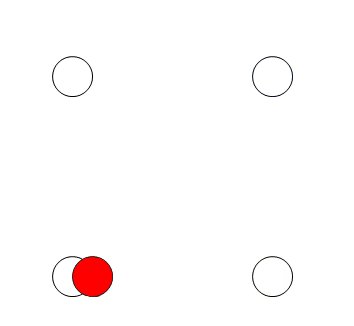
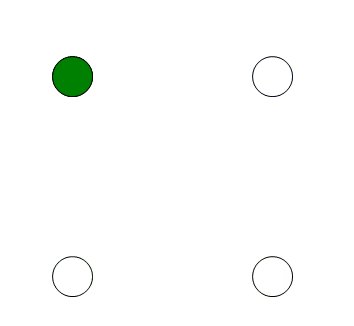
program animation; uses GraphABC; var i : integer; begin SetWindowSize(400,400); LockDrawing; //Движение от первой точки до второй for i:=100 to 300 do begin SetBrushColor(clWhite); Circle (100, 100, 20); Circle (300, 100, 20); Circle (100, 300, 20); Circle (300, 300, 20); SetBrushColor(clBlack); Circle (i, 100, 20); RedRaw; ClearWindow(clWhite); end; //Движение от второй точки до третьей for i:=100 to 300 do begin SetBrushColor(clWhite); Circle (100, 100, 20); Circle (300, 100, 20); Circle (100, 300, 20); Circle (300, 300, 20); SetBrushColor(clBlue); Circle (300, i, 20); RedRaw; ClearWindow(clWhite); end; //Движение от третьей точки до четвертой for i:=300 downto 100 do begin SetBrushColor(clWhite); Circle (100, 100, 20); Circle (300, 100, 20); Circle (100, 300, 20); Circle (300, 300, 20); SetBrushColor(clRed); Circle (i, 300, 20); RedRaw; ClearWindow(clWhite); end; //Движение от четвертой точки до первой for i:=300 downto 100 do begin SetBrushColor(clWhite); Circle (100, 100, 20); Circle (300, 100, 20); Circle (100, 300, 20); Circle (300, 300, 20); SetBrushColor(clGreen); Circle (100, i, 20); RedRaw; ClearWindow(clWhite); end; end.
Результат:






Комментарии
приветь
Можно точно вот эту программу просто наоборот типа:4,3,2,1,4 вот так надо двигаться