
Среда программирования:
Notepad++
Статья по теме:
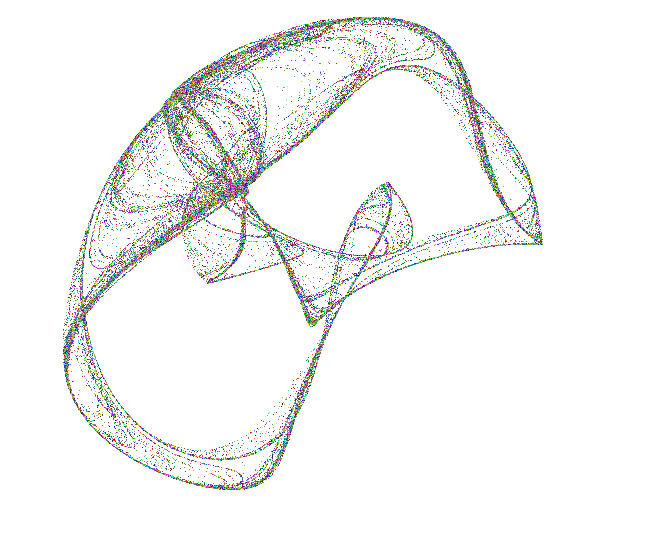
Данная программа получает на вход кол-во итераций от пользователя и строит фрактал Питера де Йонга.
Код программы:
var ctx, imgData, canvas; canvas = document.getElementById("cnvs"); ctx = canvas.getContext("2d"); function getRandomColorHex() { // функция получения случайного цвета в формате HEX return "#"+((1<<24)*Math.random()|0).toString(16); } function getRandomColorRgb() { // функция получения случайного цвета в формате RGB var red = Math.round(255 * Math.random()); var green = Math.round(255 * Math.random()); var blue = Math.round(255 * Math.random()); return {r: red, g: green, b: blue, a: 255}; } function setPixel(x, y, c) { /* Устанавливает пиксель с координатой (x, y) с цветом c */ var index = 4 * (x + canvas.width * y); // получаем индекс пикселя imgData.data[index + 0] = c.r; imgData.data[index + 1] = c.g; imgData.data[index + 2] = c.b; imgData.data[index + 3] = c.a; return c; } function drawFractal(iter) { /* Итеративная функция для рисования фрактала Питера Де Йонга. Вход: число итераций */ // начальные координаты var x = 0.0, y = 0.0, x2 = 0.0, y2 = 0.0; // коэффициентs var A = 0.970, B = -1.899, C = 1.381, D = -1.506, K; // счётчик итераций var i = 0; while (i < iter) { K = x; // вычисляем координаты x = Math.sin(A * y) - Math.cos(B * x); y = Math.sin(C * K) - Math.cos(D * y); // преобразуем их x2 = Math.ceil(x * 120) + 300; y2 = Math.ceil(y * 120) + 250; // рисуем setPixel(x2, y2, getRandomColorRgb()); // увеличиваем счётчик итераций i++; } } function draw() { var iter = Math.min(100000, document.getElementById("iterationCnt").value); imgData = ctx.createImageData(600, 600); ctx.putImageData(imgData, 0, 0); drawFractal(iter); // вызываем функцию отрисовки ctx.putImageData(imgData, 0, 0); }
| Прикрепленный файл | Размер |
|---|---|
| jong_fractal.zip | 112.47 кб |




