
Язык программирования:
Javascript
Среда программирования:
Visual Studio Code
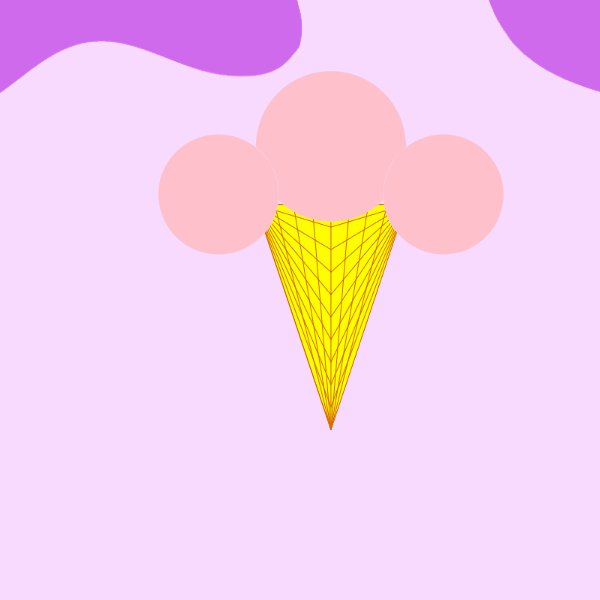
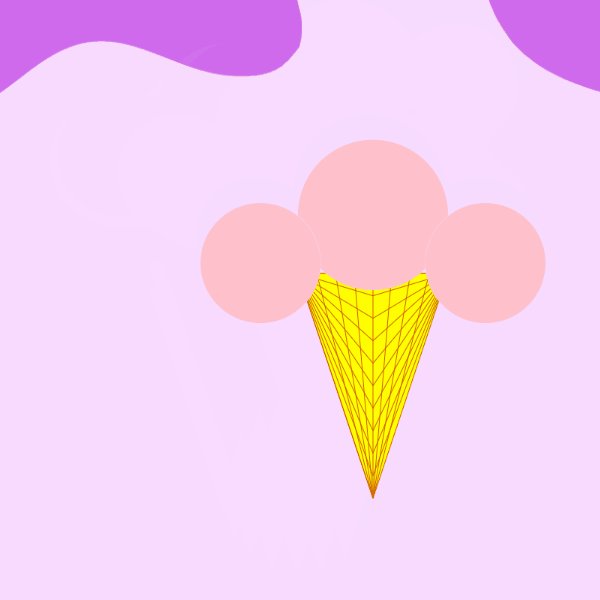
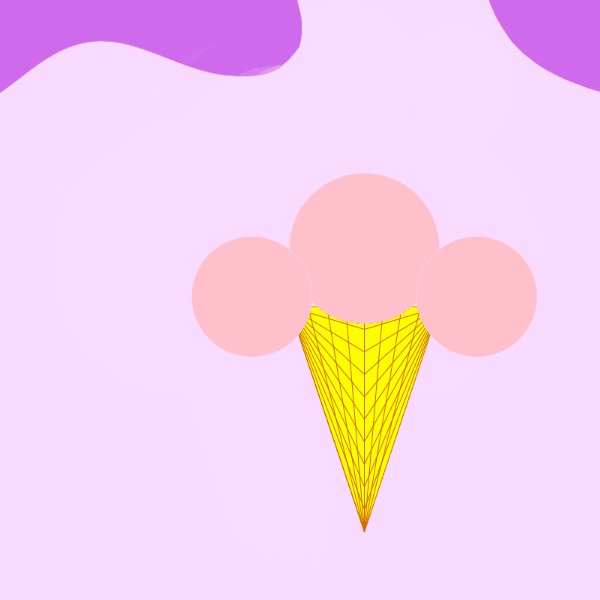
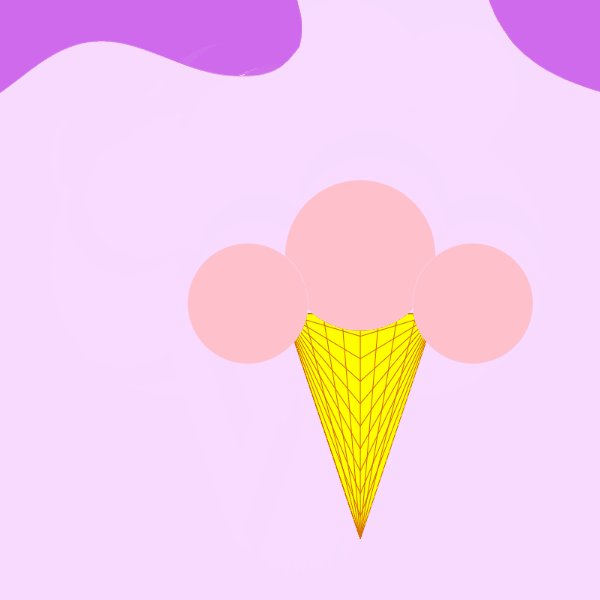
//Инициализация canvas var canvas = document.getElementById('canvas'); var ctx = canvas.getContext('2d'); //Объявление переменных a = 0; b = 0; check = 1; var currentAngle = 0; // значение угла var radius = 100; // радиус окружности //Отрисовка узнавемого изображения function draw() { //Функция отрисовки мороженого //Рожок ctx.clearRect(0, 0, 800, 800); //Очистка экрана перед отрисовкой // расчет синуса и косинуса текущего значения угла и умножение на значение радиуса var vx = Math.cos(currentAngle) * radius; var vy = Math.sin(currentAngle) * radius; //в будущем будем прибавлять полученные значения, чтобы придать вращение объектам currentAngle += 0.03; // увеличиваем значение угла ctx.beginPath(); //начало записи пути ctx.fillStyle = "yellow"; //Данный элемент окрашивается в жёлтый ctx.moveTo(400+vx, 700+vy); //Вершина треугольника ctx.lineTo(300+vx, 400+vy); //Левая точка треугольника (к ней будет проведена линия от вершины) ctx.lineTo(500+vx, 400+vy); //Правая точка треугольника (к ней будет проведена линия от вершины) ctx.fill(); //Данный метод осуществляет заливку фигуры ctx.strokeStyle = "#CD5700"; //Контур мороженки ctx.closePath(); //конец пути ctx.stroke(); //определение отрисовки пути //Сетка на рожке for (var i = 300; i < 500; i += 25) { //Цикл для создания сетки на мороженом (данный фрагмент отрисовывает вертикальную сетку) ctx.beginPath(); ctx.moveTo(i+vx, 400+vy); ctx.lineTo(400+vx, 700+vy); ctx.strokeStyle = "#CD5700" ctx.stroke(); } for (var k = 400; k < 700; k += 30) { //Цикл для создания сетки на мороженом (данный фрагмент отрисовывает левую часть сетки (горизонтальной)) ctx.beginPath(); ctx.moveTo(300+vx, 400+vy); ctx.lineTo(400+vx, k+vy); ctx.strokeStyle = "#CD5700" ctx.stroke(); } for (var k = 400; k < 700; k += 30) { //Цикл для создания сетки на мороженом (данный фрагмент отрисовывает правую часть сетки (горизонтальной)) ctx.beginPath(); ctx.moveTo(500+vx, 400+vy); ctx.lineTo(400+vx, k+vy); ctx.strokeStyle = "#CD5700" ctx.stroke(); } //Шарики мороженого ctx.beginPath(); ctx.fillStyle = "pink"; ctx.arc(400+vx, a+vy, 100, 0, Math.PI * 2, true); //Отрисовка шарика в canvas //(координаты центра (в этом случае 400 + vx, а), радиус (100), //угол начала дуги (0), угол завершения дуги (Math.PI*2), направление рисования дуги (true)) ctx.strokeStyle = "#F8DBFF" ctx.stroke(); ctx.fill() ctx.beginPath(); ctx.arc(250+vx, b+vy, 80, 0, Math.PI * 2, true); ctx.strokeStyle = "#F8DBFF" ctx.stroke(); ctx.fill() ctx.beginPath(); ctx.arc(550+vx, b+vy, 80, 0, Math.PI * 2, true); ctx.strokeStyle = "#F8DBFF" ctx.stroke(); ctx.fill() //Создание анимации if (check == true) { a = a + 2; //Чем больше данный параметр, тем быстрее анимация. Чем меньше, тем медленее b = b + 2.4; } if (a > 320 && b > 350) { check = false; } requestAnimationFrame(draw); //Функция запуска анимации }
| Прикрепленный файл | Размер |
|---|---|
| Demo.rar | 46.8 кб |




