
Среда программирования:
HTML + JavaScript
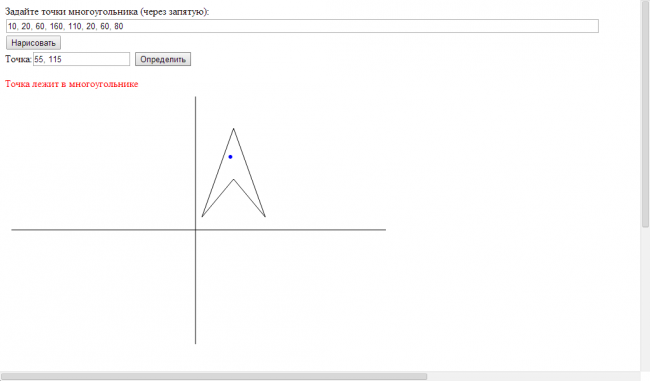
Задача - определить, находится точка внутри многоугольника, снаружи или на границе.
1. Создадим файл index.html, в котором подключим файл main.js и создадим форму с полем ввода координат многоугольника, и полем для ввода координат точки. По клику на кнопку будет вызываться функция check().
Результат проверки будет выводится в блоке #text.
<html> <head> <title></title> <meta charset="utf-8"/> <script src="main.js"></script> </head> <body> <form> <label>Задайте точки многоугольника (через запятую):</label> <input id="pol" value="10, 20, 60, 160, 110, 20, 60, 80" size="150" type="text" /> <input type="button" onclick="draw()" value="Нарисовать" /><br /> <label>Точка:</label><input id="point" value="50, 135" type="text" /> <input type="button" onclick="check()" value="Определить" /> </form> <div id="text" style="font-size: 16px; color: red;"></div> </body> </html>
2. Файл main.js.
1. create_canvas() - создаем канвас и получает 2d контекст.
2. drawCoordLines() - рисует координатные оси, с центром в точке (300, 220)
3. drawPol() и drawP() - рисуют многоугольник и точку.
4. update() - обновляет и перерисовывает канвас.
5. classify(), edgeType(), pointInPolygon() - классифицируют точку
6. check() - запускает алгоритм при нажатии на кнопку
Код программы:
/** * Создаем канвас */ function create_canvas() { var canvas_html = document.createElement('canvas'); canvas_html.id = "canvas"; canvas_html.width = 1500; canvas_html.height = 800; document.body.appendChild(canvas_html); return canvas_html.getContext('2d'); } /** * рисуем координатные оси */ function drawCoordLines() { canvas.beginPath(); canvas.moveTo(300, 10); canvas.lineTo(300, 400); canvas.moveTo(10, 220); canvas.lineTo(600, 220); canvas.stroke(); canvas.closePath(); } /** * рисуем многоугольник */ function drawPol() { canvas.beginPath(); canvas.moveTo(300 + pol[0].x, 220 - pol[0].y); for (d in pol) { canvas.lineTo(300 + pol[d].x, 220 - pol[d].y); } canvas.closePath(); canvas.stroke(); } // перерисовывает канвас function update() { canvas.clearRect(0, 0, 1500, 800); drawCoordLines(); drawPol(); drawP(); } // проверяем расположение точки // (слева от вектора, справа от вектора, или принадлежит вектору) function classify(vector, x1, y1) { var pr = (vector.x2 - vector.x1) * (y1 - vector.y1) - (vector.y2 - vector.y1) * (x1 - vector.x1); if (pr > 0) return 1; if (pr < 0) return -1; return 0; } // классифицируем ребро (Касается, пересекает или безразлично) function edgeType(vector, a) { switch (classify(vector, a.x, a.y)) { case 1: return ( (vector.y1 < a.y) && (a.y <= vector.y2) ) ? 1 : 2; break; case -1: return ((vector.y2 < a.y) && (a.y <= vector.y1)) ? 1 : 2; break; case 0: return 0; break; } } // основной алгоритм, который проверяет принадлежность точки к многоугольнику function pointInPolygon() { parity = 0; for (var i = 0; i < pol.length - 1; i++) { v = { 'x1': pol[i].x, 'y1': pol[i].y, 'x2': pol[i + 1].x, 'y2': pol[i + 1].y } switch (edgeType(v, point)) { case 0: return 2; break; case 1: parity = 1 - parity; break; } } v = { 'x1': pol[pol.length - 1].x, 'y1': pol[pol.length - 1].y, 'x2': pol[0].x, 'y2': pol[0].y } switch (edgeType(v, point)) { case 0: return 2; break; case 1: parity = 1 - parity; break; } return parity; } // рисует точку function drawP() { canvas.beginPath(); canvas.fillStyle = '#00f'; canvas.arc(300 + point.x, 220 - point.y, 3, 0, Math.PI * 2); canvas.fill(); } function check() { var P = pointV.value.split(", "); point = { 'x': parseInt(P[0]), 'y': parseInt(P[1]) } update(); var checkP = pointInPolygon(); if(checkP == 0){ txtV.innerHTML = 'Точка лежит вне многоугольника'; } else if(checkP == 1) { txtV.innerHTML = 'Точка лежит в многоугольнике'; } else { txtV.innerHTML = 'Точка лежит на грани многоугольника'; } } // запускается при загрузке страницы, подгружает канвас // и создает многоугольник и точку по умолчанию window.onload = function() { canvas = create_canvas(); // получаем канвас // координаты многоугольника pol = [{ 'x': 10, 'y': 20 }, { 'x': 60, 'y': 160 }, { 'x': 110, 'y': 20 }, { 'x': 60, 'y': 80 }]; // координаты точки point = { 'x': 50, 'y': 135 } // получаем поля ввода polV = document.getElementById('pol'); pointV = document.getElementById('point'); txtV = document.getElementById('text'); update(); }
| Прикрепленный файл | Размер |
|---|---|
| trass.zip | 2.07 кб |




