Компьютерная графика с HTML5 Canvas и JavaScript.
Введение.
Добро пожаловать на урок компьютерной графики с использованием HTML5 Canvas и JavaScript.
Материал, что будет предоставлен в ходе ознакомительного курса:
Главные темы:
-Линии.
-Цвета.
-Фигуры.
-Изображения.
Дополнительно:
-Кривые.
-Кривые Безье.
-Текст.
Для работы Вам понадобится среда. Моим личным предложением будет опробовать Orion Editor:
«http://www.programmingbasics.org/en/downloads/html5canvas/orion/editor.html»

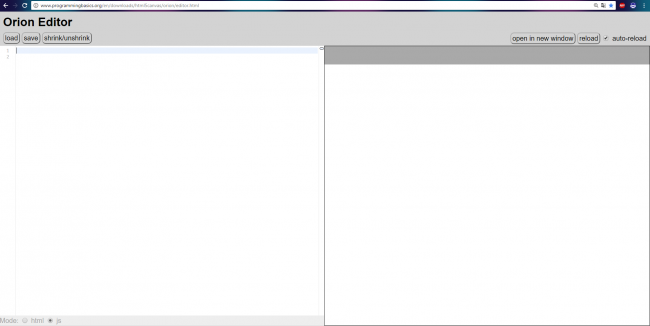
«Строение» среды довольно просто. Имеется два окна. Слева вводиться код программы, справа же отображается результат проделанной Вами работы.
Над первым окном расположены три кнопки: “Load”, “Save” и “Shrink/Unshrink”. С первой Вы можете загрузить сохраненный ранее код. Вторая сохраняет проделанную работу после её окончания или в процессе для её последующей доработки через какое-то время. Третья же визуально уменьшая панель управления среды для удобства программиста.
Над левым окном расположены две кнопки и флаг. “Open in new window”, “reload” и флаг “auto-reload”. Первая открывает результат кода в новом окне для просмотра полной картины. Вторая обновляет результат после написания еще части кода. Так же можно выставить флаг авто-обновления и тогда результат будет меняться в ходе изменения программы. Советую установить, так как легче найти ошибку, если таковая появиться, или же сообразить, как работает та или иная функция, наблюдая за её поведением на экране.
Линии.
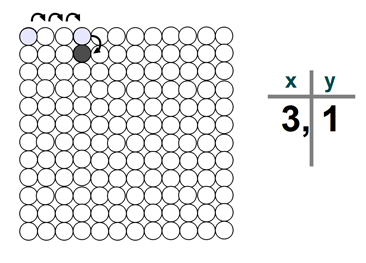
Для начала работы с любой графической средой стоит понять, с чем она работает. В данном случае с «пикселями». Эта небольшая картинка должна помочь сориентироваться.

Начнем ознакомление с линиями на основе примера. Запишем небольшой набор команд и рассмотрим каждую строку:
c.moveTo(20,90); c.lineTo(90,90); c.stroke();
Первая команда – это «c.moveTo(20,90);». Символ «с» от «canvas», «moveTo» указывает компьютеру о перемещении в точку на 20 по оси х и на 90 по оси у (на 20 вправо и на 90 вниз).
Вторая – это «c.lineTo(90,90);». Компьютеру было дано задание переместиться в точку уже на отметку 90 по оси х и остаться на той же отметке 90 по оси у.
И наконец-то команда «c.stroke();», что именно рисует линию.
Предыдущая команда говорила лишь о желании провести линию, а теперь прошла именно отрисовка. С этой командой компьютер нарисует линию там, где Вы высказали свое желание её отрисовать.
Теперь пример слегка сложнее. Будем рисовать картинки.
Для начала рассмотрим простенький пример с небольшим милым домиком.
c.moveTo(20,90); c.lineTo(90,90); c.lineTo(90,140); c.lineTo(20,140); c.lineTo(20,90); c.lineTo(55,60); c.lineTo(90,90); c.moveTo(45,140); c.lineTo(45,115); c.lineTo(65,115); c.lineTo(65,140); c.stroke();

Благодаря двум командам «c.moveTo» и «c.lineTo» мы сообщаем о том, где мы хотим провести линии. Грубо говоря, мы даем набросок того, что мы хотим нарисовать. А уже командой «c.stroke();» задаем обводку.
(Потому очень удобно сначала написать последнюю команду “c.stroke();” и уже перед ней писать код, чтобы видеть, что именно Вы создаете)
Вот еще один пример рисунка. Не стоит пугаться, в нем просто больше деталей.
c.moveTo(60,90); c.lineTo(120,90); c.lineTo(120,160); c.lineTo(230,160); c.lineTo(230,140); c.lineTo(240,140); c.lineTo(240,230); c.lineTo(80,230); c.lineTo(80,160); c.lineTo(90,160); c.lineTo(90,120); c.lineTo(60,120); c.lineTo(60,115); c.lineTo(20,115); c.lineTo(20,105); c.lineTo(60,105); c.lineTo(60,90); c.moveTo(200,230); c.lineTo(200,270); c.lineTo(140,270); c.lineTo(140,260); c.lineTo(180,260); c.lineTo(180,230); c.stroke();
Кривые.
С прямыми разобрались и сейчас будет дополнительный материал в виде кривых. С ними можно изобразить куда более привлекательные фигуры. Например, круги или улыбки.
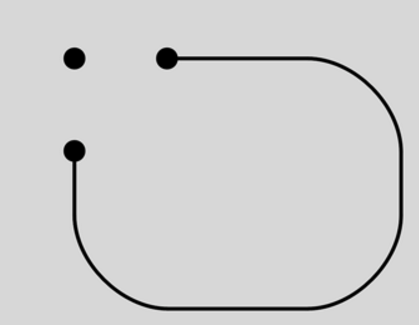
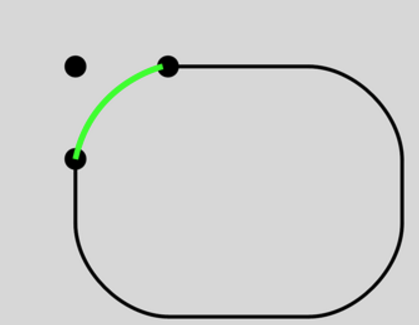
Рассмотрим пример. Нам нужно изобразить прямоугольник со скругленными углам. По сути нам нужно создать округлый угол между двумя прямыми. Для этого мы должны указать три точки.


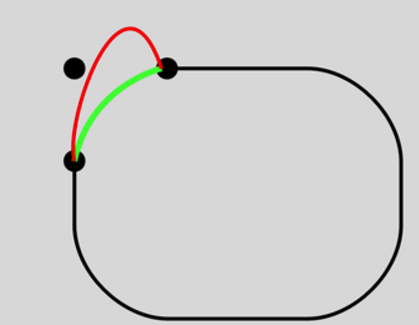
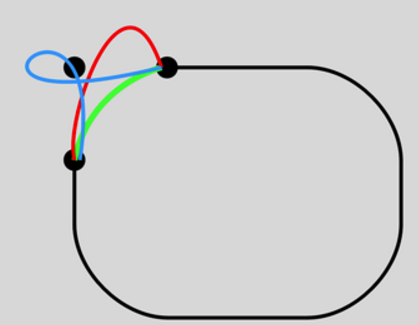
Но почему именно такой изгиб? Почему не такой или даже вот такой?


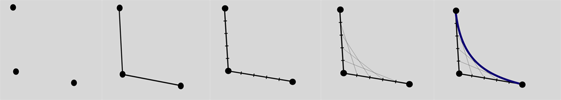
Механизм построения можно показать на этой картинке:

А вот команда для описания этой кривой.
c.moveTo(20,20); c.quadraticCurveTo(90,20,100,90); c.stroke();
Первая команда описывает первую точку, с которой будет начато движение. Собственно, как и при отрисовке линии.
Вторая команда задает саму кривую, а точнее координаты двух других опорных точек. «90,20» координаты второй точки (та, что находится между), «100,90», соответственно, координаты третьей.
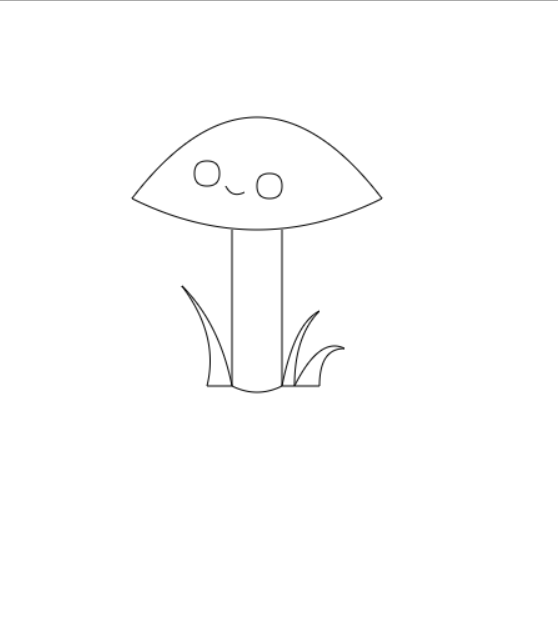
Вот мой пример «игр» с кривыми – очаровательный гриб.
c.moveTo(100,150); c.quadraticCurveTo(200,20,300,150); c.quadraticCurveTo(200,200,100,150); c.moveTo(180,175); c.lineTo(180,300); c.quadraticCurveTo(200,310,220,300); c.lineTo(220,175); c.moveTo(220,300); c.quadraticCurveTo(230,250,250,240); c.quadraticCurveTo(230,260,230,300); c.quadraticCurveTo(250,260,270,270); c.quadraticCurveTo(250,270,250,300); c.lineTo(220,300); c.moveTo(180,300); c.quadraticCurveTo(170,250,140,220); c.quadraticCurveTo(170,260,160,300); c.lineTo(180,300); c.moveTo(150,130); c.quadraticCurveTo(150,120,160,120); c.quadraticCurveTo(170,120,170,130); c.quadraticCurveTo(170,140,160,140); c.quadraticCurveTo(150,140,150,130); c.moveTo(200,140); c.quadraticCurveTo(200,130,210,130); c.quadraticCurveTo(220,130,220,140); c.quadraticCurveTo(220,150,210,150); c.quadraticCurveTo(200,150,200,140); c.moveTo(175,140); c.quadraticCurveTo(180,150,190,145); c.stroke();