Официальный сайт библиотеки разъясняет: «jCanvas – JavaScript библиотека, написанная на JQuery и для JQuery, которая вобрала в себя HTML5 canvas API и добавляет множестве новых функций и возможностей, большинство из которых настраиваемые. Среди возможностей есть слои, события, drag-and-drop, анимация и еще много чего. В результате получилось гибкое API, завернутое в JQuery синтаксис, облегчающее и усиливающее HTML5 canvas.»
Как добавить jCanvas в свой проектЧтобы добавить jCanvas в свой проект, необходимо загрузить скрипт с официального сайта и разместить его в папке проекта. Выше уже упоминалось, что jCanvas требуется библиотека JQuery, так что не забудьте ее также скачать. Скрипты вашего проекта будут выглядеть так:
<script src="jquery.min.js"></script> <script src="jcanvas.min.js"></script> <script src="js.js"></script>
Сначала добавим тег canvas в стандартный HTML5 документ.
<canvas id="myCanvas" width="600" height="300"></canvas>
В коде выше стоит обратить внимание на пару вещей:
- По умолчанию разрешение поверхности, на которой можно рисовать у тега canvas составляет 300px на 150px. Изменить данные значения можно в атрибутах width и height в разметке.
- Атрибут с идентификатором не обязателен. Просто с его помощью легче получить доступ к элементу через JS.
- Внутри тега canvas находится обычное растровое изображение, и оно не доступно для пользователей с ограниченными возможностями. Также браузер без поддержки Canvas API не сможет получить доступ к контенту внутри тега и каким-либо образом с ним взаимодействовать.
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>JCanvas</title> <script src="jquery.js"></script> <script src="jcanvas.min.js"></script> <script src="js.js"></script> </head> <body> <canvas id="myCanvas" width="600" height="300"></canvas> </body> </html>
Большинство методов jCanvas принимает пару свойство/значение, данные пары можно располагать в любом порядке. Давайте нарисуем прямоугольник.
ПрямоугольникНиже показан код для того, чтобы нарисовать прямоугольник. Используется метод drawRect() объекта jCanvas.
// сохраняем объект jCanvas в переменную var $myCanvas = $('#myCanvas'); // сам прямоугольник $myCanvas.drawRect({ fillStyle: 'steelblue', strokeStyle: 'blue', strokeWidth: 4, x: 150, y: 100, fromCenter: false, width: 200, height: 100 });
В коде выше в переменную $myCanvas заносится объект jCanvas. Свойства внутри метода drawRect() говорят сами за себя, но все же давайте разберем, что они означают:
- — fillStyle отвечает за фоновый цвет прямоугольника
- — strokeStyle отвечает за цвет рамки;
- — strokeWidth отвечает за ширину рамки;
- — x и y устанавливают координаты прямоугольника по горизонтальной и вертикальной оси. Значение 0 для Х и 0 для У (0, 0) это левый верхний угол нашего холста. Координата Х двигает фигуру вправо, а У – вниз. По умолчанию в jCanvas координаты Х и У ведут отсчет от центра прямоугольника.
- — Чтобы точкой отсчета у фигуры стал левый верхний угол, необходимо задать свойству fromCenter значение false.
- — Ну а width и height это высота и ширина фигуры.

Линии можно рисовать с помощью свойства drawLine(), задав пары точек для построения.
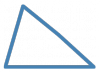
$myCanvas.drawLine({ strokeStyle: 'steelblue', strokeWidth: 10, rounded: true, closed: true, x1: 100, y1: 28, x2: 50, y2: 200, x3: 300, y3: 200, x4: 200, y4: 109 });
Свойство rounded отвечает за скругленные углы, а свойство closed за замкнутость фигуры.
Результат который мы увидим

Все фигуры которые доступны в JCanvas
(Сcылки указаны на документацию официального сайта, там же есть своя песочница в которой можно посмотреть результат компиляции кода)
Arcs
Arrows
Curves
Ellipses
Images
Lines
Masking
Paths
Polygons
Rectangles
Slices
Text
Vectors
Используя метод setLayer (), вы можете установить свойства слоя. Аргументы метода включают:
1. Name или индекс слоя или сам слой. (Имя должны быть уникальным, для каждого объекта)
2. Объект свойств для установки.
Обратите внимание, что этот метод не автоматически перерисовывает холст.
Приведем пример использования:
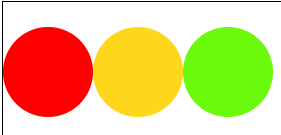
var $myCanvas = $('#myCanvas') $('canvas').drawArc({ name: 'red_ellipse', layer: true, groups: ['circle'], fromCenter: false, x: 0, y: 0, radius: 45 }).drawArc({ name: 'yell_ellipse', layer: true, groups: ['circle'], fromCenter: false, x: 90, y: 0, radius: 45 }).drawArc({ name: 'green_ellipse', layer: true, groups: ['circle'], fromCenter: false, x: 180, y: 0, radius: 45 }); $('canvas').setLayer('red_ellipse', { fillStyle: '#fe0000', }) .setLayer('yell_ellipse', { fillStyle: '#ffd71a', }) .setLayer('green_ellipse', { fillStyle: '#6bf90c', }) .drawLayers();
Вот что мы увидим когда запустим наш html документ:

Как вы могли заметить для каждого объекта, так же присвоено свойство groups: ['название'], благодаря этому, мы можем использовать метод setLayerGroup() который будет задавать параметры для всех элементов входящюю в группу.
Приведем пример ( для всех объектов с относящихся к группе "circle" реализуем сдвиг по y)
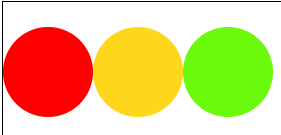
var $myCanvas = $('#myCanvas') $('canvas').drawArc({ name: 'red_ellipse', layer: true, groups: ['circle'], fromCenter: false, x: 0, y: 0, radius: 45 }).drawArc({ name: 'yell_ellipse', layer: true, groups: ['circle'], fromCenter: false, x: 90, y: 0, radius: 45 }).drawArc({ name: 'green_ellipse', layer: true, groups: ['circle'], fromCenter: false, x: 180, y: 0, radius: 45 }); $('canvas').setLayer('red_ellipse', { fillStyle: '#fe0000', }) .setLayer('yell_ellipse', { fillStyle: '#ffd71a', }) .setLayer('green_ellipse', { fillStyle: '#6bf90c', }) .drawLayers(); $('canvas').setLayerGroup('circle', { y: 25 }) .drawLayers();
Результат:

Вы возможно заметили, что свойства у наших объектов совпадают, оптимизируем наш код с помощью Jquery и знаний полученных выше. (Это не единственный вариант, более эффективным методом, в данном случае, это задать все общие параметры нашей группе, но мне хочется показать метод который пригодиться Вам в будущем)
var $myCanvas = $('#myCanvas') for (var i=1; i<=3; i++) { $myCanvas.drawArc({ name: 'ellipse_' + i, groups: ['circle'], layer: true, fromCenter: false, x: 0, radius: 45 }) }; $('canvas').setLayer('ellipse_1', { fillStyle: '#fe0000', }) .setLayer('ellipse_2', { fillStyle: '#ffd71a', x: 90 }) .setLayer('ellipse_3', { fillStyle: '#6bf90c', x: 180 }) .drawLayers(); $('canvas').setLayerGroup('circle', { y: 25 }) .drawLayers();
Результат остался неизменным:

Заключение:
Данная библиотека, является легкой для изучения, особенно для людей которые до этого были знакомы с Jquery. Единственным минусом является то, что библиотека была выпущена совсем недавно из за этого по ней мало литературы. Основным источником информации является официальный сайт.
Так как это был вводный урок, прикрепляю простенькую работу, со скаченными библиотеками и настроенными путями.

| Прикрепленный файл | Размер |
|---|---|
| Jcanvas Example.rar | 40.32 кб |




