
Алгоритм использует механизмы сглаживания при растеризации линии. При этом ступенчатые выступы на линии становятся менее заметны. Этот эффект достигается следующим образом. На первом шаге для точки, лежащей на линии, вычисляются две ближайшие точки растра. Далее между этими двумя точками распределяется прозрачность(альфа-канал) цвета пиксела пропорционально близости пиксела к линии таким образом, чтобы суммарная яркость была равна единице. При таком распределении человеческий глаз воспринимает последовательность нескольких пикселов с взаимодополняющими значениями прозрачности как непрерывную линию, причем достаточно гладкую. В программе реализован упрощенный алгоритм, в котором некоторые вычисления производятся в вещественном формате, а также учитываются особенности платформы разработки, что замедляет работу алгоритма.
При всей своей простоте такой метод быстр и позволяет строить очень качественно сглаженные отрезки.
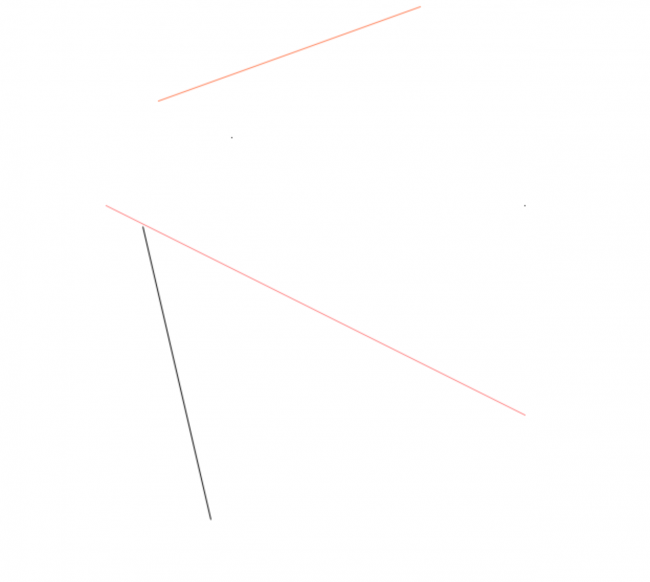
<!DOCTYPE HTML> <html> <head> <title>Lab 3</title> <meta charset="utf-8"> <script type="text/javascript"> var plot = function(x, y, c) { // Установить пиксель в т. (x, y) с прозрачностью c if(isFinite(x) && isFinite(y)){ var color = { r: plot.color.r, g: plot.color.g, b: plot.color.b, a: plot.color.a*c }; setPixel(x,y, color); } }; function setPixel (x,y,c) { // Функция установки пикселя в js var p=canvas.createImageData(1,1); p.data[0]=c.r; p.data[1]=c.g; p.data[2]=c.b; p.data[3]=c.a; var data = canvas.getImageData(x, y, 1,1).data; canvas.putImageData(p,x,y); } var ipart = Math.floor; // целая часть числа function fpart(x) { // Дробная часть числа return x - Math.floor(x); } function rfpart(x) { // 1-(Дробная часть числа) return 1.0 - fpart(x); } function drawLine(x0, y0, x1, y1, color) { if(color) { //если цвет задан, установить цвет кисточки в него plot.color = color; } else { //если нет - установить черный plot.color = {r:0,g:0,b:0,a:255}; } var steep = Math.abs(y1 - y0) > Math.abs(x1 - x0); //приращение по x или y? if (steep){ x0 = y0 + (y0=x0, 0); // поменять местами x0 и y0 x1 = y1 + (y1=x1, 0); // js-oneliner для сокращения кода } if (x0 > x1){ //если x0>x1 поменять местами концы отрезка x0 = x1 + (x1=x0, 0); y0 = y1 + (y1=y0, 0); } var dx = x1 - x0; var dy = y1 - y0; var gradient = dy / dx; //обработка начала отрезка var xend = Math.round(x0);//алгоритм может работать с нецелыми числами начала и конца отрезка var yend = y0 + gradient * (xend - x0); var xgap = rfpart(x0 + 0.5); var xpxl1 = xend; //сохраняем xend (будет использовано в основном цикле) var ypxl1 = ipart(yend); if (steep) { //устанавливаем 2 пикселя с разной прозрачностью plot(ypxl1, xpxl1, rfpart(yend) * xgap); plot(ypxl1 + 1, xpxl1, fpart(yend) * xgap); } else { plot(xpxl1, ypxl1, rfpart(yend) * xgap); plot(xpxl1, ypxl1 + 1, fpart(yend) * xgap); } //сохраняем для основного цикла var intery = yend + gradient; // обработка конца отрезка(аналогично началу) xend = Math.round(x1); yend = y1 + gradient * (xend - x1); xgap = fpart(x1 + 0.5); var xpxl2 = xend; var ypxl2 = ipart(yend); if (steep) { plot(ypxl2, xpxl2, rfpart(yend) * xgap); plot(ypxl2 + 1, xpxl2, fpart(yend) * xgap); } else { plot(xpxl2, ypxl2, rfpart(yend) * xgap); plot(xpxl2, ypxl2 + 1, fpart(yend) * xgap); } // основной цикл for (var x = xpxl1 + 1; x <= xpxl2 - 1; x++) { if (steep) { //устанавливаем 2 пикселя с разной прозрачностью в зависимости от удаленности от отрезка plot(ipart(intery), x, rfpart(intery)); plot(ipart(intery) + 1, x, fpart(intery)); } else { plot(x, ipart(intery), rfpart(intery)); plot(x, ipart(intery) + 1, fpart(intery)); } intery = intery + gradient; } } </script> </head> <body style="margin: 0; height: 100vh;"> <script type="text/javascript"> var canvasElem= document.createElement('canvas'); canvasElem.id = "canvas"; canvasElem.width = 600; canvasElem.height = 600; canvasElem.style.margin = 'auto'; canvasElem.style.display = 'flex'; document.body.appendChild(canvasElem); canvas = canvasElem.getContext('2d'); canvasX = canvasElem.width; canvasY = canvasElem.height; drawLine(135, 220, 200, 500); drawLine(150, 100, 400, 10, {r:255, g:123, b: 84, a:255}); drawLine(500, 400, 100, 200, {r:255, g:0, b: 0, a:127}) </script> </body> <sharp>
| Прикрепленный файл | Размер |
|---|---|
| opryshko_exampleWu.html_.zip | 1.7 кб |




