
Язык программирования:
Javascript
Среда программирования:
Notepad++
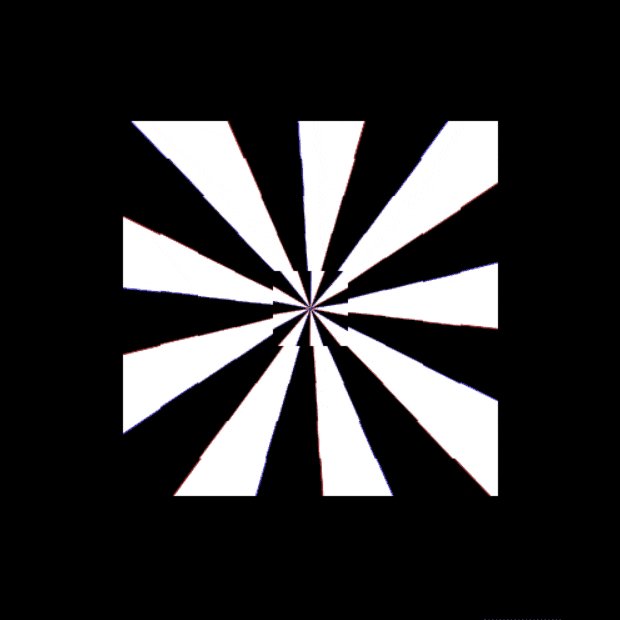
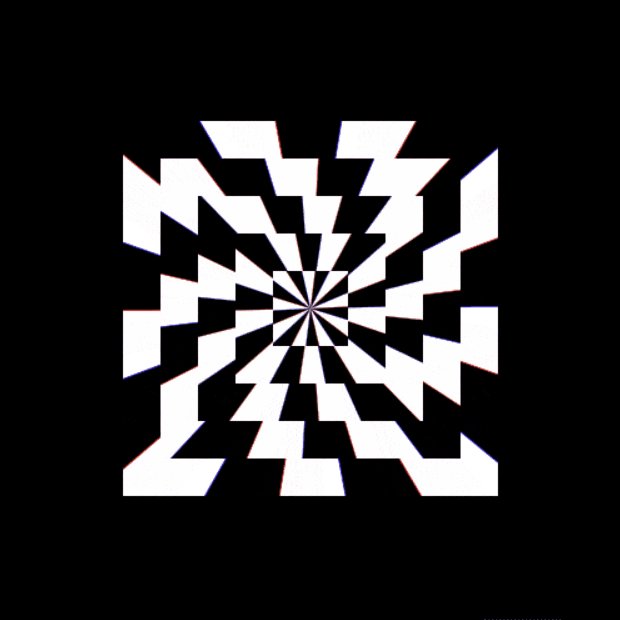
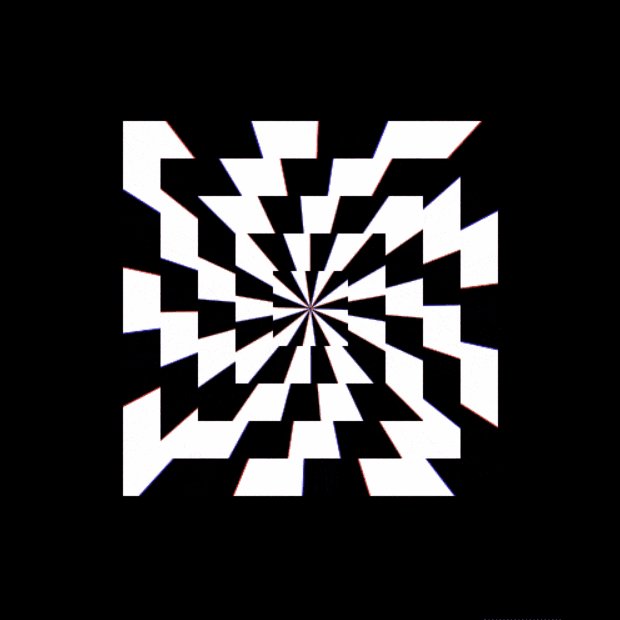
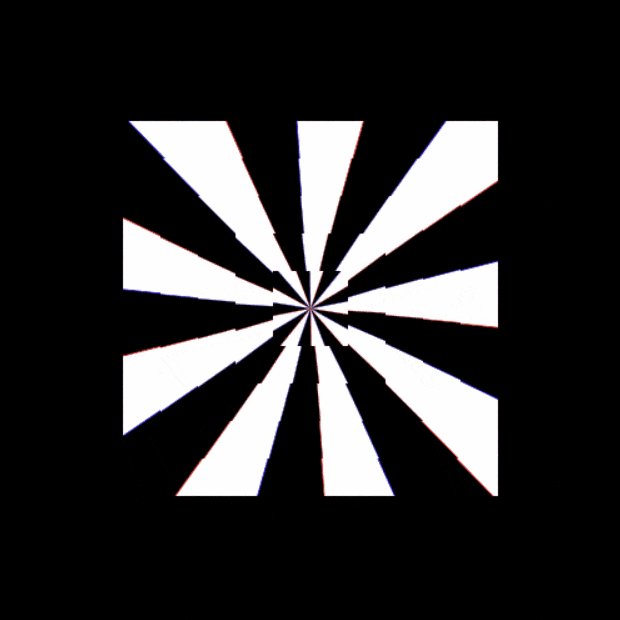
<html> <head> <meta charset="utf-8"> </head> <body> <canvas id="fl" width="500" height="500"></canvas> <br /> <script type="text/javascript"> var canvas = document.getElementById('fl') var ctx=canvas.getContext('2d'); //коэфициент изменения угла для i-го квадрата //(от самого большого до самого маленького): var l1=0; var l2=0; var l3=0; var l4=0; var l5=0; // setInterval(draw,50); ctx.beginPath(); ctx.fillRect(0,0,500,500);//заливка основного квадрата ctx.closePath(); function draw() { //рисуем каждый квадрат //(от самого большого до самого маленького): draw1(1,l1); l1+=0.01; if(l1>=18)//после полного поворота l1=0;//начинаем заново draw1(2,l2); l2+=0.02; if(l2>=18) l2=0; draw1(3,l3); l3+=0.03; if(l3>=18) l3=0; draw1(4,l4); l4+=0.04; if(l4>=18) l4=0; draw1(5,l5); l5+=0.05; if(l5>=18) l5=0; } function draw1(sc,k)//функция отрисовки квадрата со стороной длины 60*(6-sc) { //k-коэфициент изменения угла ctx.beginPath(); ctx.clearRect(70+30*sc,30*sc+70,60*(6-sc),60*(6-sc)); ctx.closePath(); var t,p; for(var i=0;i<18;i+=2) { if((i+k)>=18) t=i+k-18; else t=i+k; if((i+k+1)>=18) p=i+k+1-18; else p=t+1; a1=Math.PI/9*t+Math.PI/4; a2=Math.PI/9*p+Math.PI/4; if(a1>=Math.PI/4&&a1<Math.PI/4*3&&a2>=Math.PI/4&&a2<Math.PI/4*3)//движ по нижн стороне { y1=30*(6-sc); m=Math.abs(y1/Math.sin(a1)); x1=Math.cos(a1)*m; y2=30*(6-sc); m=Math.abs(y2/Math.sin(a2)); x2=Math.cos(a2)*m; make(i,x1,y1,x2,y2,sc); } if(a1>=Math.PI/4&&a1<Math.PI/4*3&&a2>=Math.PI/4*3&&a2<Math.PI/4*5)//лев нижн угол { y1=30*(6-sc); m=Math.abs(y1/Math.sin(a1)); x1=Math.cos(a1)*m; x2=-30*(6-sc); m=Math.abs(x2/Math.cos(a2)); y2=Math.sin(a2)*m; makeang(i,x1,y1,x2,y2,70+30*sc,430-30*sc,sc); } if(a1>=Math.PI/4*3&&a1<Math.PI/4*5&&a2>=Math.PI/4*3&&a2<Math.PI/4*5)//движ по лев стороне { x1=-30*(6-sc); m=Math.abs(x1/Math.cos(a1)); y1=Math.sin(a1)*m; x2=-30*(6-sc); m=Math.abs(x2/Math.cos(a2)); y2=Math.sin(a2)*m; make(i,x1,y1,x2,y2,sc); } if(a1>=Math.PI/4*3&&a1<Math.PI/4*5&&a2>=Math.PI/4*5&&a2<Math.PI/4*7)//лев верхн угол { x1=-30*(6-sc); m=Math.abs(x1/Math.cos(a1)); y1=Math.sin(a1)*m; y2=-30*(6-sc); m=Math.abs(y2/Math.sin(a2)); x2=Math.cos(a2)*m; makeang(i,x1,y1,x2,y2,70+30*sc,70+30*sc,sc); } if(a1>=Math.PI/4*5&&a1<Math.PI/4*7&&a2>=Math.PI/4*5&&a2<Math.PI/4*7)//движ по верх стороне { y1=-30*(6-sc); m=Math.abs(y1/Math.sin(a1)); x1=Math.cos(a1)*m; y2=-30*(6-sc); m=Math.abs(y2/Math.sin(a2)); x2=Math.cos(a2)*m; make(i,x1,y1,x2,y2,sc); } if(a1>=Math.PI/4*5&&a1<Math.PI/4*7&&a2>=Math.PI/4*7&&a2<Math.PI/4*9)//прав верхн угол { y1=-30*(6-sc); m=Math.abs(y1/Math.sin(a1)); x1=Math.cos(a1)*m; x2=30*(6-sc); m=Math.abs(x2/Math.cos(a2)); y2=Math.sin(a2)*m; makeang(i,x1,y1,x2,y2,430-30*sc,30*sc+70,sc); } if(a1>=Math.PI/4*7&&a1<Math.PI/4*9&&a2>=Math.PI/4*7&&a2<Math.PI/4*9)//движ по прав стороне { x1=30*(6-sc); m=Math.abs(x1/Math.cos(a1)); y1=Math.sin(a1)*m; x2=30*(6-sc); m=Math.abs(x2/Math.cos(a2)); y2=Math.sin(a2)*m; make(i,x1,y1,x2,y2,sc); } if(a1>=Math.PI/4*7&&a1<Math.PI/4*9&&a2>=Math.PI/4&&a2<Math.PI/4*3)//прав нижн угол { x1=30*(6-sc); m=Math.abs(x1/Math.cos(a1)); y1=Math.sin(a1)*m; y2=30*(6-sc); m=Math.abs(y2/Math.sin(a2)); x2=Math.cos(a2)*m; makeang(i,x1,y1,x2,y2,430-30*sc,430-30*sc,sc); } } } function make(j,x0,y0,x,y,a)//заливаем сектор, ограниченный стороной { ctx.beginPath(); ctx.moveTo(250,250); ctx.lineTo(x0+250,y0+250); ctx.lineTo(x+250,y+250); ctx.lineTo(250,250); ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.lineWidth=1-a/4; ctx.strokeStyle="#FF0C00"; ctx.moveTo(250,250); ctx.lineTo(x0+250,y0+250); ctx.stroke(); ctx.closePath(); ctx.beginPath(); ctx.strokeStyle="#1000FF"; ctx.moveTo(250,250); ctx.lineTo(x+250,y+250); ctx.stroke(); ctx.closePath(); } function makeang(j,x0,y0,x,y,xa,ya,a)//заливаем сектор, ограниченный двумя сторонами { ctx.beginPath(); ctx.moveTo(250,250); ctx.lineTo(x0+250,y0+250); ctx.lineTo(xa,ya); ctx.lineTo(x+250,y+250); ctx.lineTo(250,250); ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.lineWidth=1-a/4; ctx.strokeStyle="#FF0C00"; ctx.moveTo(250,250); ctx.lineTo(x0+250,y0+250); ctx.stroke(); ctx.closePath(); ctx.beginPath(); ctx.strokeStyle="#1000FF"; ctx.moveTo(250,250); ctx.lineTo(x+250,y+250); ctx.stroke(); ctx.closePath(); } </script> </body> </html>
| Прикрепленный файл | Размер |
|---|---|
| gapon_demo.zip | 1.39 кб |




